Outline:
For several years, Sketch has been the go-to design tool for most professionals worldwide. However, Figma, a web app designed in 2015 as a collaborative alternative to Google Docs, has emerged as a potential competitor to Sketch’s dominant market position. According to Dylan Field, Figma’s co-creator, the platform aims to elevate collaboration between all design process participants to the highest level.
Although Sketch has been a favorite tool for designers worldwide, it may be time for a new tool to take the spotlight. As user experience design services providers with extensive expertise, we have decided to compare these two programs to determine which one is better equipped to meet the ever-changing demands of the design world.
Figma Demystified: Everything You Need to Know
Figma is a versatile interface design application that can be run on any operating system. Originally developed as a Sketch alternative for Mac users, Figma has since expanded its capabilities to allow designers to collaborate on projects using their own proprietary format, making it an increasingly popular choice among professionals in the UI design community. This newfound popularity can be attributed to several features that make Figma a highly effective and beneficial tool.
One of the first things you’ll notice when using Figma is its sleek and polished design. The interface boasts a refreshing and lively color palette and a convenient, easy-to-navigate layout, which contributes to the overall satisfaction of using this tool.
Another significant advantage of Figma is its browser-based nature. Users no longer need to worry about downloading software or ensuring compatibility with different operating systems. All that’s required to start using Figma is a working browser and an internet connection, allowing users to begin the design process without any significant investment.
Figma also offers a range of features that can help streamline the design process, including a wide range of templates and plugins, a cloud-based storage system, easy file exports, and streamlined prototyping, feedback, and code data extraction processes.
However, the true standout feature of Figma is its real-time collaboration capabilities. With Figma, you can communicate the design process with each member of your team and make real-time changes that are instantly visible to everyone. No more saving and sending files back and forth — Figma makes collaboration seamless and effortless.
Sketch has long been a faithful assistant to designers, but in recent years, many have opted to switch to Figma. To determine whether Figma is superior to Sketch, it’s worth taking a closer look at the features and capabilities of Sketch software.
Sketch: The Industry-Standard Design Software Explained
Sketch is a popular design tool that has been the go-to choice for UI and graphic designers for many years. Its polished interface, flexible layout, and range of useful plugins have made it a favorite among design professionals.
One of the standout features of Sketch is its impressive array of plugins, which offers diverse functionality and expands the possibilities of design. In addition, Sketch symbols enable automatic updates across entire projects, soaring productivity and saving valuable time.
Plugins and extensions are integral to Sketch, offering solutions to common design problems, improving the final product, and streamlining the design process. Despite its industry-standard status, Sketch is user-friendly and accessible to anyone with even minimal design experience. For those who need assistance, there are numerous online tutorials and a dedicated documentation page to help navigate the editor.
However, a significant drawback of Sketch is its Mac-only nature. In a team setting, all members must use Macs to avoid potential bugs and errors.
To compare Sketch with other design programs, it is important to closely examine the features and benefits of each option.

Figma and Sketch Interface Design: Key Differences and Features
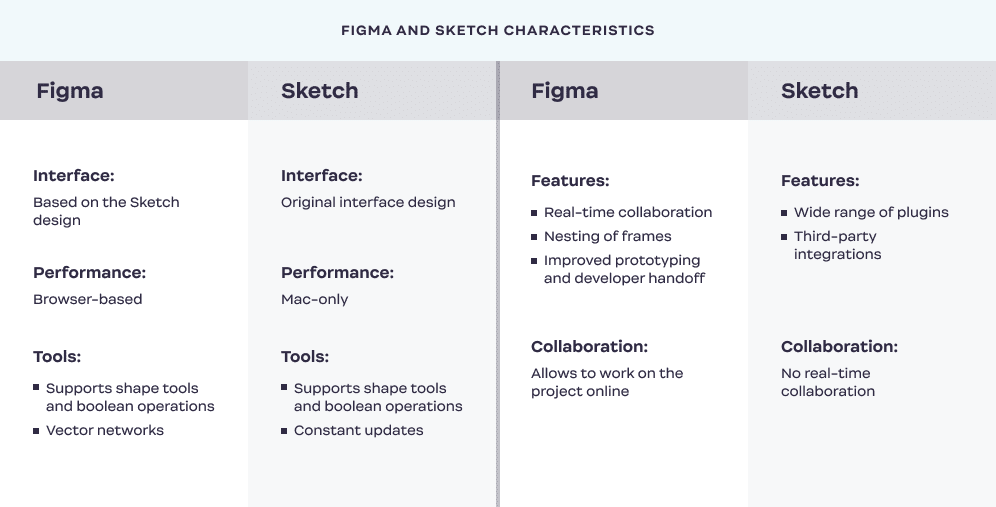
The similarity between Figma and Sketch interfaces is unmistakable. Figma, a browser-based app, requires no installation, yet its interface bears a striking resemblance to Sketch. Essentially, Figma is a modernized, web-based version of Sketch. Both applications have a canvas in the center, a properties panel on the right (known as the Inspector in Sketch), a block with layers on the left, and tools at the top. They even share the same keyboard shortcuts.
If you’re already familiar with Sketch, learning Figma is easy. The only difference is the terminology. For example, Artboards in Sketch are called Frames in Figma, while Symbols in Sketch are referred to as Components in Figma.
The similarity in the interfaces is not coincidental. Sketch has set a high standard that its competitors need not reinvent but only add their own touch and enhance any areas they feel are lacking in depth or functionality.
Although Figma has introduced its own features, such as real-time collaboration and effortless file sharing, it falls short in terms of interface when compared to Sketch, which is a pioneer and a founding father for many design tools, including Figma itself.
Performance Showdown: Who’s the Best
One significant difference between the two software programs is that Figma is a browser-based tool accessible on any operating system, while Sketch is only available as a desktop app for Mac users. It’s worth noting that Figma requires an internet connection, which could pose a challenge for designers who need to work or download files offline.
Web-based applications may not always perform as efficiently due to certain browser limitations, but Figma excels in this aspect compared to most desktop-based applications. However, the browser-based nature of Figma can limit access to specific shortcut commands, but this issue can be quickly resolved since Figma has a fully functional desktop version that is continually updated and improved to ensure optimal performance.
Overall, Figma takes the lead as it can be accessed via any platform through a browser, is not restricted to Mac users, and continually provides new features and updates to eliminate potential design process obstacles.
Which Design Tool Offers the Best Features for Your Team
Despite the stunning and practical nature of design programs like Sketch and Figma, their primary function is to create a designs. To fully understand the tools’ functional capabilities, it is necessary to delve deeply into the features they offer.
Figma has a significant advantage in terms of live collaboration, as it allows multiple users to view and edit the same file simultaneously within a design project. This eliminates the need for multiple file sharing and saving, waiting for feedback or comments, as each user can view them in real-time and make changes to the workpiece. This feature helps centralize and streamline the work processes and provides excellent opportunities for remote teams. Figma’s usability and versatility are enhanced by the fact that it is an in-browser app with no strict technical requirements.
Figma also offers outstanding prototyping and developer handoff capabilities. Designers can now see how their creations will appear close to the final product and share their files with developers to move their projects from design to development more efficiently.
Furthermore, Figma’s frames are a powerful feature that serves the same function as Sketch’s artboards but with much more practical value. Unlike Sketch, Figma allows for nesting of frames, which ensures that they are linked and interconnected, have a separate custom grid, and can help build intricate and multilayered interfaces.
Exploring the Differences in Functionality between Figma and Sketch
Both Sketch and Figma offer a range of fundamental design tools, including basic shape tools, a free-form vector tool, and symbols/components that can be used to create larger design systems. They also share support for boolean operations, enabling users to combine, intersect, and subtract shape layers.
However, Figma provides a more advanced version of shape tools, allowing for the easy transformation of ellipses into pies and donuts. In contrast, Sketch requires a special plugin or a team of highly qualified scientists to achieve the same result. Additionally, Figma offers a unique feature called ‘vector networks,’ which allows designers to create paths without a specific endpoint and enables more flexibility in the design process.
While Sketch provides a wider range of tools and plugins, these can be redundant and overcomplicate the initial stages of the design process. Furthermore, Sketch seems to lag behind in terms of innovation, despite constant updates and bug fixes. In contrast, Figma excels in adaptability and responsiveness.
When comparing the functionality of both programs, they complement each other. While Figma is more flexible and nuanced, Sketch can tackle any challenge with its various plugins and updates. Ultimately, the choice between the two depends on the specific needs and preferences of the user.
Collaborating in Design: A Comparative Analysis of Figma and Sketch
Without a doubt, Figma is the undisputed winner of this comparison. Its collaboration capabilities surpass those of Sketch and leave its competitor behind in the race.
One of Figma’s most valuable features is its real-time collaboration, which is likely one of the reasons for its popularity. Figma allows team members to view and edit project files as they are being created, much like Google Docs with online documents. This feature is particularly useful for remote teams or those who work from different locations.
Figma’s in-browser app is easy to use and provides a platform for users to offer feedback and suggestions without requiring a specific platform or operating system. Additionally, Figma’s pricing scheme is adaptable and provides several useful features for remote teams. Team members can easily agree on modifications and comment on each other’s work, without any information being lost or misinterpreted in the process of sharing, resending, or resaving.
Sketch is a Mac-only program, which means only Mac users can view Sketch projects once the program is installed. However, it has a program that aims to enhance collaboration among design team members by providing a cloud-based storage system for teams. While this is a significant improvement on Sketch’s part, it still cannot rival Figma’s live collaboration tools. In conclusion, Figma’s real-time collaboration is undoubtedly its strongest feature, making it the superior option for remote teams or those who need to collaborate across multiple locations.

Figma and Sketch Pricing: Which One is Right for Your Design Needs
Sometimes you come across a tool that seems to fit perfectly with all your needs and inspires you to undertake new projects. However, as soon as you glance at the subscription fee, you may realize that the tool might not be worth the investment after all. In this context, it is useful to compare the pricing schemes of similar tools to evaluate their financial advantages. Therefore, let’s take a closer look at Figma vs Sketch pricing plans and their features.
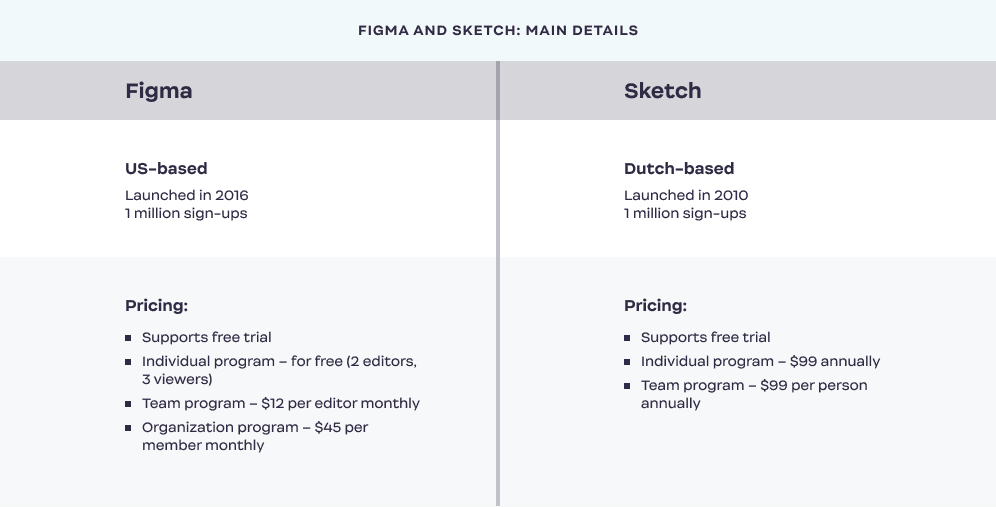
Sketch pricing structure offers a $9 payment for a month-long access for individuals, $20 – for businesses.
Figma provides four pricing options. The first option is completely free and offers an unlimited number of personal files and unlimited collaborators. The second pricing plan costs $12 per editor per month if billed annually and $15 per editor per month if billed monthly. This plan offers unlimited projects, version history, audio conversations, and special team libraries. The third option is for organizations and costs $45 per month, but it can only be billed annually. This plan offers various benefits, such as design system analytics, centralized files management private, plugins and plugin administration, org-wide libraries, and more. Finally, the Figma Enterprise plan allows scale design processes company-wide, and guarantees advanced security and more flexible controls.
Both Figma and Sketch offer a free trial, which allows users to test the tools and their features before committing to a subscription. This can be a great way to determine if the tool is worth the investment or not.
Figma vs Sketch: Insights from Our Design Team
We asked our design team to share their opinions on the two UI design tools, Sketch and Figma, and provide their reviews. According to Irene Baranova, Senior Visual Designer and Head of the UI/UX team, they have worked with both Sketch and Figma for a considerable time, but recently they have shifted to using Figma more often. Baranova believes Figma is more useful for remote teams and for making quick changes. She likes the real-time collaboration feature that enables her to comment on the work as it progresses, saving time and preventing miscommunication.
Tanya Donska, Design Partner & Advisor, notes that Sketch is a well-known standard, and she has been using it for a long time. However, she appreciates how Figma keeps reinventing itself and gaining a significant following in a short time. Donska likes the flexibility and the fast pace of change in Figma, but she acknowledges that Sketch’s plugins were powerful.
Ira Mostovnikova, Senior Visual Designer, observes that designers are always excited about trying out new tools, and they have been using Sketch religiously for a while. However, Figma has become their primary UI designing tool over the past year. She encourages designers to explore all the tools available and find the ones that best suit their needs.
In conclusion, the design team has experience using both Sketch and Figma, but they prefer Figma for its real-time collaboration and flexibility, while acknowledging Sketch’s extensive plugin library. They recommend designers explore different tools and find the ones that work best for them.
On a Final Note
After discussing the most crucial points for both design programs, it’s time to determine the final verdict: Sketch vs. Figma, who is the best?
The most significant difference between Sketch and Figma is their collaboration capabilities. Figma was created with that in mind specifically, making it an absolute winner for teams who work remotely or need to cooperate on their work constantly. On the other hand, Sketch is only available on Mac, which is a big drawback for design teams utilizing other operating systems.
In conclusion, both programs are capable of creating stunning interfaces and graphics, and both offer free trials for users to determine which is best suited for their needs. Sketch is an industry-standard and has been beloved by designers for ages. However, Figma has become a valuable asset for any design team. Ultimately, the choice depends on your company’s goals and capabilities.
If you’re having trouble deciding which option is the best fit, or if you don’t want to deal with such technicalities, feel free to contact us, and we will provide the results you’re striving to get.




