Outline:
In 2020, many brands learned a tough lesson: having a proper website is crucial for business growth and profitability, regardless of external conditions. As technology advances rapidly, web developers need to keep up with current events and innovations to create stylish and convenient websites that can accomplish a wide range of tasks.
To stay ahead of the curve in web development, our web development company has compiled a list of the top 10 web development trends 2023. We hope you will find this information useful and beneficial for your website. By following these trends, you can prepare for various changes in web development and ensure that your platform stays relevant and effective.
01 Cybersecurity: Top Tips to Keep Your Website Safe
As the amount of data processed by websites and applications increases, so does the attention of cybercriminals seeking to disrupt services and steal user data and internal company information. Failing to prioritize website security can result in significant damage to your brand reputation.
Cybersecurity Tips to Protect Data:
- Do NOT neglect security testing: Conduct security testing at every stage of development and thoroughly test each modification introduced to prevent data leakage and ensure visitors’ personal information is secure.
- Use site monitoring tools: Behavioral analysis algorithms can help monitor and identify suspicious activities on the website. Timely detection of a threat can enable your team to protect the resource from attacks promptly.
- Carefully pick third-party providers: Ensure that any chosen service provider, such as a software as a service (SaaS), is trustworthy and reliable.
- Do NOT forget to encrypt sensitive data: Encrypting data guarantees that even if criminals gain access to your database, they will not be able to retrieve any information since it is stored in encrypted form.
Prioritizing the security of your and your users’ data is essential for building trust and loyalty, which are critical to winning and preserving your customer base.
02 Revolutionizing Web Applications: The Rise of Progressive Web Apps
Progressive Web Applications continue to gain popularity as a technology that allows websites to be converted into mobile applications that load quickly on various devices, including smartphones, computers, and tablets. Many major companies, such as Uber and Instagram, have already embraced this technology to expand their customer base and enhance user experience.
PWA Advantages:
- High speed: With pre-caching, PWA loads quickly even with poor internet connections, providing a better user experience. This is crucial as users tend to abandon slow-loading websites, resulting in lost business opportunities. Additionally, fast loading leads to better indexing by search engines, making PWAs SEO-friendly.
- Lower development costs: Unlike traditional applications that require significant investment and specialized skills, PWA development uses standard web technologies like CSS and HTML. Also, updating an existing website with PWA features is much cheaper and faster than building a new application from scratch.
- Better user experience: PWAs provide an enhanced digital experience for users through factors such as caching and independence from internet connectivity. Users can browse the website at any time and place, while push notifications enable companies to deliver relevant content, news, special offers, and discounts to website visitors.
As PWAs continue to gain momentum, their implementation is becoming easier and more cost-effective than other application development options. This makes them a promising technology to consider for businesses that want to provide an enhanced user experience, expand their customer base, and stay competitive in the digital world.

03 Motion UI: How to Enhance Your Website’s Interface Design
In web development, aesthetics and user experience are equally important for creating websites that capture users’ attention. Motion design has emerged as an effective way to improve user engagement by introducing animations to web pages. This approach is made possible through the use of Motion UI.
Motion UI is a library that offers ready-made effects and elements to make website interfaces more intuitive and flexible. The library integrates custom animations and CSS transitions based on numerous classes of animated elements, making it an ideal solution for developers seeking to save time and reduce costs.
The simplicity, adaptability, and universal nature of Motion UI make it one of the key trends in web development. Companies that adopt this technology can enhance their websites’ design and functionality, making them more appealing to users. Incorporating Motion UI into your web development strategy can help you stand out from the competition and create memorable user experiences.
04 Artificial Intelligence and Bots: The Future of Web Development
Behind every successful internet company, there is a team of specialists working to ensure flawless and smooth operations. The integration of chatbots into web development has revolutionized the way businesses automate their processes, enabling them to delegate routine tasks to bots and free up employees to focus on more complex issues that require human attention.
Chatbots can guide users across the website, answer frequently asked questions, redirect customers to relevant pages or products, and much more. This not only streamlines customer support but also enhances user experience, which is a key factor in retaining customers.
AI can also predict user behavior, analyze customer data, and consumer psychology. This is particularly valuable for improving website functionality and enhancing user interaction with the resource. Besides, AI can be used for code analysis, testing, data collection, and more, minimizing the risk of potential errors and increasing efficiency.
While AI may not replace human specialists in the short term, it will probably become a reliable companion that clarifies and speeds up the development process. As AI continues to evolve, it will become increasingly integrated into web development and play an even more significant role in improving the efficiency and effectiveness of online businesses.
05 Voice User Interface: Improving User Experience on Your Website
The rise of digital voice assistants, such as Siri and Alexa, has revolutionized the way we interact with technology. Voice search has become increasingly popular, not only on smartphones but also on other gadgets, such as watches and speakers. The convenience of voice search simplifies the process of searching for information online, particularly for individuals with special needs or those who find typing difficult.
Moreover, voice search has greatly improved in recent years, providing more accurate and efficient results. As a result, more users can enjoy their web journeys without facing the challenges of navigating through multiple pages to find the information they need.
Voice assistants are already integrated into many applications, improving the user experience by allowing users to navigate through the interface and perform tasks using voice commands. In the future, voice recognition and personalized experiences based on AI will further enhance the capabilities of voice search.
The integration of voice search into web development is an important trend to watch, particularly as more people turn to voice search as a primary means of finding information online. Web developers can improve their websites’ accessibility and enhance user experience by optimizing their websites for voice search.

06 Responsiveness: Why Your Website Needs to be Mobile-friendly in 2023
With the increasing use of mobile devices, it’s essential to develop websites that look great on screens of all sizes without compromising functionality. Failing to do so can lead to a poor user experience and a decrease in search engine ranking. To avoid these issues, websites should be responsive.
Benefits of Creating a Responsive Website:
- No need to create a new website design: Unlike adaptive design, responsive design does not require a separate layout for mobile devices. Instead, one layout adapts to different screen sizes, saving time, money, and effort.
- Easier to manage: Responsive websites are simple to manage and develop. All updates and content changes are promptly displayed on all devices.
- SEO-friendly: Responsive design uses the same URL and HTML, making it easier for search engines to index and analyze the website content. This can improve the site’s SEO ranking and drive more traffic to the site.
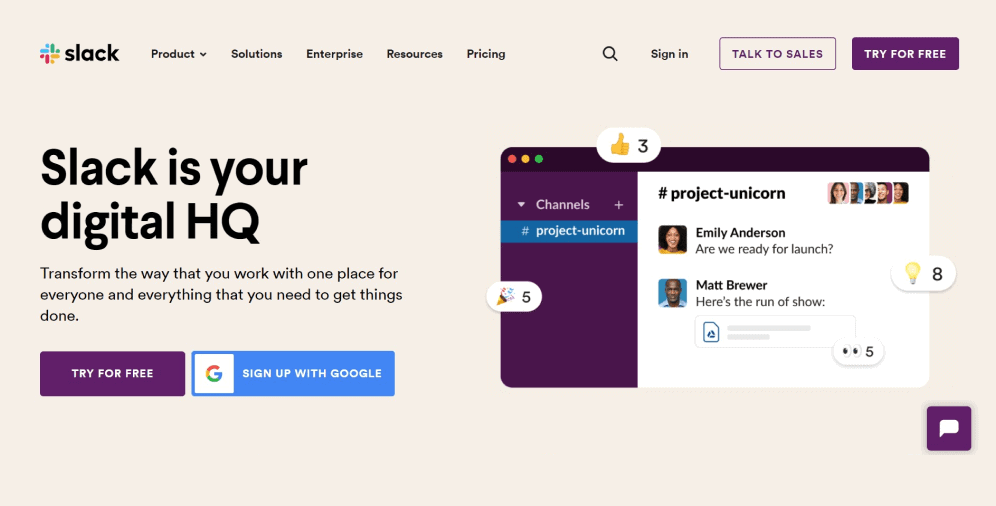
A great example of responsive design is Slack, which uses a flexible grid that adapts to screens of all sizes and shapes. This feature attracts users worldwide and enhances their experience with the application. By embracing responsive design, web developers can ensure their websites provide a seamless user experience across all devices while improving their SEO ranking.

07 Blockchain Technology in Web Development: A New Trend to Watch
As we progress through 2023, one of the most remarkable trends emerging in the world of web development is the integration of blockchain technology. A groundbreaking innovation, blockchain, has moved beyond its original association with cryptocurrencies like Bitcoin and is now revolutionizing various sectors, including web development.
The core of blockchain technology is its decentralized nature, which allows for a distributed and transparent approach to data storage and management. This is a game-changer for web developers, as it offers an array of benefits in website development, such as enhanced security, data integrity, and user privacy.
One of the key advantages of implementing blockchain in web development is the heightened security it provides. By leveraging the decentralized structure of blockchain, websites can safeguard themselves from single points of failure and potential cyberattacks. This, in turn, results in a more secure user experience and enhanced trust between the website and its users.
Another significant benefit of integrating blockchain technology into web development is the improved data integrity it offers. Blockchain’s ability to store data in an immutable and tamper-proof manner ensures that the information exchanged between parties remains accurate and reliable. This is particularly important in sectors such as e-commerce, finance, and healthcare, where maintaining the veracity of data is crucial.
Moreover, blockchain enables web developers to incorporate privacy features into their websites, promoting user control over their personal information. Users can manage their digital identity and share their data selectively with businesses and service providers. This approach strengthens the bond between users and websites, as it instills a sense of confidence and trust in the services being provided.
08 Serverless Architecture: A Trend Shaping Web Development
Serverless architecture has been gaining momentum in recent years, and it’s on our list of web development trends 2023. At its core, serverless computing is a cloud-based execution model that allows developers to build and deploy scalable applications without having to manage the underlying infrastructure. This innovative approach to web development has several key benefits that contribute to its growing popularity.
Serverless Architecture Advantages:
- Cost efficiency: One of the primary advantages of serverless architecture is its cost efficiency. In a serverless environment, developers only pay for the actual compute time their applications consume, rather than paying for pre-allocated resources. This pay-as-you-go pricing model ensures that businesses are only billed for the resources they truly need, leading to significant cost savings.
- Scalability: Serverless architecture is inherently designed to handle the varying demands of web applications. The cloud provider automatically provisions and manages the resources required to run the applications, scaling up or down as needed. This dynamic scalability enables web applications to handle sudden spikes in traffic or increased user demand without manual intervention, ensuring consistent performance and user experience.
- Improved development speed: With serverless architecture, developers can focus on writing application code without worrying about the underlying infrastructure. This allows them to iterate and deploy new features more rapidly, ultimately reducing the time-to-market for web applications. Furthermore, serverless environments often provide built-in tools and integrations that simplify common development tasks, such as authentication, data storage, and API management.
- Enhanced flexibility: Serverless architecture promotes a microservices-based approach to web development, breaking applications into smaller, independent components. This modular design enables developers to update or modify individual components without affecting the entire application, resulting in a more agile and flexible development process.
- Reduced maintenance: By offloading the responsibility of server management to the cloud provider, serverless architecture significantly reduces the maintenance burden on developers. This allows them to dedicate more time and resources to application development and optimization, rather than spending time on tasks like patching, monitoring, and updating servers.
09 Single-Page Applications: Why They’re Popular
Single-page applications (SPAs) are designed to dynamically update an HTML page in response to user actions, reducing the need for page reloads and improving performance. With an SPA, users can see the main content of the website upon first loading, with other data loaded as users scroll or click on buttons.
Advantages of SPAs:
- High performance: Loading time is significantly reduced because SPAs only update the necessary components instead of the entire page. The application only needs to establish an initial connection to the server, and then it loads the individual components desired, which results in faster content loading.
- Ease of creation: Numerous libraries and frameworks offer powerful tools for developing SPAs. The clear structure of these applications allows front-end and back-end operations to be carried out simultaneously, saving time for development.
- Offline capabilities: Since SPAs only require one request to the server and immediately load all data, users can continue to use the application offline once it’s been opened. The users only need to be connected to the internet at the beginning of the session.
Airbnb is an excellent example of an SPA, where users can see that elements such as the header, search bar, profile information, and other data remain unchanged while scrolling or navigating the website.

10 API-First Development: Enhancing Collaboration and Efficiency
API-first development has emerged as one of the pivotal web development trends 2023. This approach puts APIs at the forefront of the development process, ensuring that applications are designed with seamless integration, extensibility, and interoperability in mind. By prioritizing APIs, developers can create more flexible and robust web applications that can easily connect with various services and systems, ultimately leading to improved efficiency and collaboration between frontend and backend development teams.
The API-first development methodology involves designing and defining APIs before building the actual application. This includes outlining the API endpoints, data structures, and expected behaviors, typically using API description languages like OpenAPI or RAML. By establishing a clear and comprehensive API contract upfront, frontend and backend developers can work concurrently and independently on their respective tasks, resulting in a more streamlined and efficient development process.
One of the key advantages of API-first development is its ability to foster greater collaboration between teams. As the API serves as the central point of communication between frontend and backend developers, it encourages an increased level of interaction and coordination. This collaborative approach ensures that both teams are on the same page throughout the development process, reducing the likelihood of miscommunication and potential delays.
Moreover, API-first development promotes reusability and modularity, as the APIs are designed to be consumed by multiple applications or services. This allows developers to create and maintain a library of reusable components that can be quickly and easily integrated into new projects, accelerating the development process and reducing the overall cost and complexity.
Another notable benefit of API-first development is its potential to future-proof web applications. By designing APIs with extensibility in mind, developers can ensure that their applications are prepared to accommodate new features, services, or integrations as they become necessary. This adaptability not only prolongs the lifespan of web applications but also contributes to a more sustainable and efficient development ecosystem.
Ultimately, it’s essential to thoroughly analyze all web development trends and decide which ones are valuable for your business. You don’t need to adopt all innovations at once. Focus on those that align with your business goals and add value to your website.
On a Final Note
By implementing the latest web development trends, you can provide visitors with a premium experience and increase the likelihood of your platform becoming their go-to destination. This is ultimately what we strive for, isn’t it?
In this article, we have shared some of the upcoming web development trends that will shape the industry in 2023. We hope that among these trends, you can identify ones that will help your website stand out from the crowd and reach new heights. However, if you still have any questions, feel free to reach out to Ester Digital’s team of specialists. We are always here to provide guidance and assistance to help you achieve your goals.