Outline:
With 2025 on the horizon, the digital design world continues to shift, influenced by rapid technological advancements, changing user expectations, and a growing emphasis on sustainability and accessibility. Businesses and designers must not only stay informed but also anticipate these shifts to craft meaningful, future-proof web design solutions. By leveraging emerging trends, they can enhance user experiences while staying competitive in the digital marketplace.
01 Revolutionizing Creativity: The AI Design Renaissance
Artificial intelligence has evolved from a mere buzzword into a transformative force in digital design. It’s reshaping the creative landscape by empowering designers to craft, analyze, and refine user experiences like never before. Whether it’s crafting bespoke layouts or anticipating user actions with precision, AI-driven tools are unlocking new levels of efficiency and delivering hyper-personalized solutions that redefine the boundaries of creativity.
AI Co-Designers
Tools like Adobe Sensei and Canva’s AI features help designers streamline tasks such as color palette generation and layout suggestions. These tools reduce time spent on repetitive processes, allowing designers to focus on innovation and strategy. Furthermore, their ability to quickly adapt to new project requirements ensures faster turnaround times without sacrificing quality.

Predictive Analytics
AI-powered platforms analyze user data to inform design decisions, ensuring layouts and interfaces are optimized for engagement. These platforms anticipate user preferences by recognizing patterns in behavior, enabling hyper-relevant content delivery. By leveraging this insight, brands can enhance the overall user experience while maximizing conversions.
Generative Design
AI can create multiple design variations in seconds, giving designers a broader spectrum of creative possibilities. This capability allows teams to explore unconventional layouts or themes, fostering innovation. Generative design also empowers smaller teams to achieve results comparable to large design studios by automating the ideation phase.
Beyond the operational benefits, AI empowers designers to tackle challenges in real-time. For instance, predictive design systems can identify usability flaws even before a product launches, allowing teams to optimize experiences quickly. As AI algorithms evolve, they promise not only enhanced speed but also the ability to mimic human creativity—paving the way for groundbreaking innovation in digital aesthetics.
02 Eco-Inspired Innovations for Sustainable Digital Design
As environmental awareness grows, digital design trends are increasingly emphasizing sustainable web design. Websites and apps are being designed to minimize energy consumption and environmental impact.
Energy-Efficient Design
Streamlined design components minimize server strain, promoting quicker load times and reducing energy usage. These designs not only improve performance but also reduce operational costs, making them an essential choice for eco-conscious businesses. By prioritizing efficiency, companies can also create smoother user experiences, resulting in higher satisfaction.
Green Hosting
Choosing hosting providers committed to renewable energy sources aligns design with eco-conscious values. Providers like GreenGeeks and Kinsta are leading this movement by integrating renewable energy certificates and energy-efficient infrastructure. These options also help brands position themselves as leaders in sustainability, appealing to environmentally conscious consumers.

Carbon-Neutral Websites
Some brands are investing in offsetting their digital carbon footprint by supporting renewable energy projects. This approach not only mitigates the environmental impact but also serves as a powerful marketing message to consumers who prioritize green initiatives. For example, integrating carbon-neutral badges on a website can enhance brand trust and loyalty.
Optimized Media Assets
Using compressed images, video streaming optimizations, and responsive formats to lower bandwidth consumption. These practices significantly reduce loading times, enhancing user retention rates and boosting search engine rankings. Furthermore, responsive media ensures seamless display across diverse devices, fostering accessibility and inclusivity.
Sustainable Design Systems
Implementing reusable components and scalable frameworks to minimize waste in digital design processes. By leveraging modular designs, companies can ensure consistency across platforms while reducing the need for redundant development efforts. These frameworks also enable faster iterations and updates, maintaining the longevity of digital assets.
Designing with sustainability in mind not only reduces a brand’s carbon footprint but also resonates with environmentally aware audiences, creating a positive brand image. Sustainability is a responsibility that digital designers must embrace.
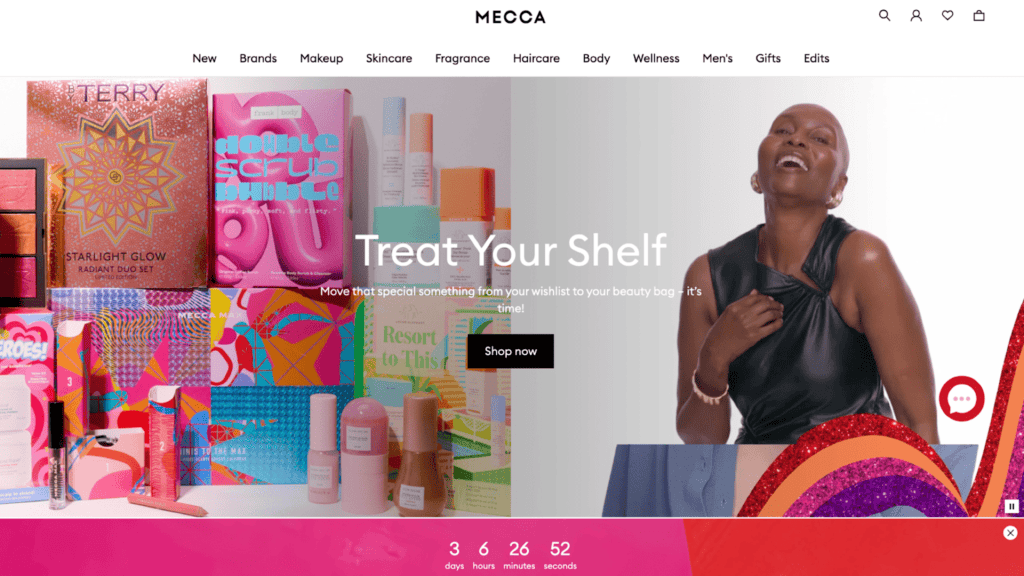
03 Bold Aesthetics: The Rise of Functional Maximalism
While minimalism has dominated design in recent years, maximalism is making a bold comeback. This trend is characterized by vibrant colors, dynamic typography, and layered visuals.
Maximalism doesn’t mean abandoning usability. The challenge lies in balancing bold aesthetics with intuitive navigation. Industries such as fashion and entertainment are leveraging maximalism web design to create immersive, memorable digital experiences that captivate their audiences.
Brand Identity That Dares to Be Different
In the bustling world of digital competition, daring designs carve out a unique identity for brands. Through striking color palettes, unconventional layouts, and inventive visuals, brands can etch themselves into the minds of their audience. This bold strategy doesn’t just leave a memorable mark—it becomes a powerful expression of the brand’s essence and values.

Storytelling Through Design
Layered visuals and intricate patterns can convey complex narratives and evoke emotional connections. By combining strategic imagery with dynamic layouts, brands can immerse users in a visual journey that aligns with their messaging. This technique makes the content more memorable and emotionally resonant.
Typography That Speaks Volumes
Using unconventional fonts and text animations to guide user focus and enhance storytelling. Dynamic typography grabs attention, creating a sense of movement and energy that amplifies key messages. Paired with responsive scaling, it ensures text remains impactful across all screen sizes.
Rich Media Integration
Combining images, videos, and 3D elements for a multi-dimensional visual impact. This approach enriches user experiences by adding depth and interactivity to designs. Properly curated rich media ensures that the visuals align with the brand’s tone and elevate user engagement.
Responsive Maximalism
Maximalist designs can thrive on every screen by blending aesthetic depth with technical precision. Through adaptive elements and meticulously optimized code, these designs preserve their visual allure without sacrificing speed or accessibility. The result? A flawlessly immersive user experience that performs seamlessly across platforms.
04 Immersion Meets Individualization in Design
Personalization is no longer a choice—it’s the heartbeat of modern digital design. With the power of advanced data analytics and immersive technologies, brands are weaving hyper-tailored experiences that captivate users and redefine engagement in profound and unexpected ways.
Tailored Content
Websites and apps now curate content dynamically, responding to user behavior and preferences with precision—think tailored product suggestions or personalized interfaces. These systems analyze past actions and demographic insights to craft experiences that feel effortlessly relevant. The result? Heightened user satisfaction and boosted conversions, all by delivering exactly what the user needs at precisely the right moment.
AR/VR Integration
Platforms like IKEA’s AR tool allow users to visualize products in their spaces, bridging the gap between virtual and physical experiences. These tools enhance buyer confidence by providing an accurate representation of how items fit into their lives. As AR and VR break barriers of accessibility, their impact is poised to reshape e-commerce, education, and real estate.

On-the-Spot Personalization for Deeper Connections
With AI tools at the helm, websites now shape content dynamically, adjusting in real time to factors like location, time of day, and user behavior. This precision ensures users encounter hyper-relevant offers and timely promotions, delivering exactly what they need, when they need it. The immediacy of these interactions not only deepens engagement but also cultivates an exclusive, personalized experience for every user.
Emotive Design Elements
Using dynamic imagery or animations that react to user actions to create emotionally engaging interactions. These features make digital experiences feel personal and memorable, strengthening the emotional connection with a brand. By evoking specific emotions, brands can guide users toward desired behaviors, like making a purchase or sharing content.
Gamified Personalization
Offering users interactive choices or rewards tailored to their behaviors and preferences, enhancing loyalty. This includes features like point systems, quizzes, or personalized challenges that resonate with individual users. Gamification not only boosts engagement but also encourages repeat interactions, fostering long-term relationships with the brand.
These advanced technologies craft immersive and purposeful user experiences, bridging the gap between brands and their audiences. By delivering highly personalized interactions, they foster loyalty and make every user feel uniquely valued, strengthening relationships at every touchpoint.
05 Accessibility as the Foundation of Inclusive Digital Design
Inclusivity is at the heart of 2025’s digital design trends. Ensuring accessibility for all users, including those with disabilities, is no longer an afterthought but a priority.
Voice Control Interfaces
Tools like voice navigation enhance accessibility for visually impaired users. Voice commands make interactions more intuitive by eliminating the need for visual or physical input. This technology also benefits users in hands-free scenarios, such as navigating websites while driving or multitasking.
Customizable Text Resizing
Features that allow users to adjust text size improve readability for diverse audiences, ensuring clarity across devices. This capability is especially vital for older users or those with visual impairments. It also helps designers cater to diverse user preferences without compromising design integrity.
Enhanced Contrast Modes
High-contrast modes redefine visibility, catering to users with visual impairments and enhancing readability in low-light settings. By reducing eye strain and addressing challenges faced by individuals with color blindness or low vision, these themes ensure an accessible experience for all. Beyond functionality, they reflect a brand’s dedication to fostering inclusivity and making digital spaces welcoming for everyone.
Keyboard Navigation Enhancements
Allowing users to interact with interfaces solely via keyboard shortcuts ensures inclusivity for users unable to operate a mouse or touchscreen. These features are crucial for users with motor impairments and boost efficiency for power users. Including visual indicators for active elements further improves navigation.
Accessible Media Content
Adding captions, transcripts, and audio descriptions to all media ensures content is consumable by everyone. These features accommodate users with hearing impairments and provide alternative content formats for diverse consumption preferences. They also improve search engine optimization by making media more discoverable.
Prioritizing accessibility goes beyond mere compliance—it’s a powerful statement of inclusivity. Thus, businesses build deeper trust and lasting loyalty. Designing with accessibility at the core ensures that no one is excluded, turning inclusivity into a cornerstone of connection and growth.
06 Minimalist Designs Enhanced by Interactive Micro-Moments
Minimalism remains a key player in digital design trends, but it’s evolving. The focus is on combining simplicity with micro-interactions to create more engaging user experiences.
Small Interactions, Big Impacts
- Hover Effects
Providing subtle changes when users hover over elements to guide interaction. These effects subtly hint at the next steps users can take, improving navigation and engagement. When paired with visually appealing transitions, hover effects also elevate the aesthetic experience of the interface.
- Loading Indicators
Creative animations that inform users of progress, making wait times more engaging. Effective loading animations reduce user frustration by visually communicating that a task is underway. They also provide an opportunity for branding, using custom animations that align with the company’s identity.
- Button Animations
Adding minor visual effects to buttons to indicate interactivity and enhance user delight. These animations build user confidence, signaling that an action is being recognized. Smooth transitions can also create a polished and professional impression.
- Scroll Triggers
Animating elements as users scroll through content to maintain interest and guide attention. Scroll-triggered animations encourage exploration by revealing new information dynamically. This approach keeps users engaged and fosters a sense of discovery within the interface.
- Feedback Alerts
Using micro-animations to acknowledge user actions, like form submissions or errors. These animations provide clear and immediate feedback, ensuring users understand the outcomes of their actions. Thoughtful animations can also reduce stress by making error notifications feel less abrupt.
Minimalism in 2025 prioritizes purpose-driven design. Every element must serve a function, from simplified navigation menus to focused call-to-action buttons. Micro-interactions add personality to minimalistic designs without cluttering the interface.
07 Storytelling in Motion: A New Chapter in Digital Design
Motion design is revolutionizing how brands tell their stories. From animated logos to interactive scrolling effects, motion adds depth and engagement to digital platforms.
- Guiding User Journeys
Motion design helps users navigate complex interfaces by visually directing their attention to key elements. These movements create a clear path for users, reducing confusion and improving task completion rates. By strategically applying motion, designers can highlight calls to action, ensuring users don’t miss critical interactions.
- Enhancing Brand Identity
Animated elements make branding more memorable and visually striking. Examples include subtle logo animations or creative transitions between pages. These animations create a unique visual language that reinforces brand recognition, helping companies stand out in competitive markets. Furthermore, dynamic branding elements can be updated seasonally or for campaigns, keeping the brand fresh and engaging.
- Narrative Scrolling Effects
Synchronizing content transitions with user scroll actions to create a story-like flow. This technique immerses users in a cohesive narrative that unfolds at their own pace, increasing engagement. By blending visual storytelling with interactive elements, brands can evoke curiosity and keep users exploring longer.
- Interactive Hover States
Adding dynamic animations when users hover over specific areas to encourage deeper exploration. These subtle cues make interfaces feel alive and responsive, enhancing user satisfaction. Hover states can also be used to preview additional content, offering a seamless way to deliver information without overwhelming the user.
- Thematic Animation
Aligning motion with brand themes or seasonal campaigns to maintain a consistent narrative. Whether it’s snowflakes drifting on a winter-themed page or vibrant bursts for a summer sale, thematic animations create an emotional connection with users. These tailored designs increase relevance and encourage users to return during specific events or seasons.
08 Dark Mode Evolution: Beyond a Fad
Dark mode has moved beyond a trend to become a standard feature in digital design. Its popularity is driven by aesthetic appeal and practical benefits, such as reduced eye strain and energy savings on OLED screens.
The Customization Boom
Dynamic Lighting Adjustments
Dark modes that automatically adapt brightness based on time of day or user environment. This ensures a comfortable viewing experience by reducing eye strain during nighttime use or in dimly lit settings. Additionally, adaptive lighting helps maintain the visual appeal of content regardless of the surrounding light conditions.
Accent Colors
Introducing customizable accent hues to maintain brand consistency within dark UI themes. This allows brands to preserve their unique visual identity while adapting to user preferences. By carefully selecting accent colors, companies can enhance usability and ensure visual hierarchy remains clear.
Reduced Glare Interfaces
Optimizing color contrasts to minimize screen glare while enhancing readability. Reduced glare is especially beneficial for users who spend long hours on digital devices, providing a more comfortable experience. It also ensures text and graphical elements remain legible across various environments.
Battery-Saving Features
Leveraging dark backgrounds on OLED devices to reduce power consumption. This extends the battery life of mobile devices, making it a practical feature for users on the go. Combined with energy-efficient UI designs, dark mode supports both user convenience and environmental sustainability.
Brand-Specific Dark Modes
Creating tailored dark themes that reflect a brand’s identity while maintaining usability. This customization ensures that branding elements like logos and key visuals remain recognizable in low-light modes. Tailored dark modes also contribute to a cohesive and professional appearance, reinforcing brand trust.
09 Ethics in Design: Balancing Innovation with Responsibility
Ethical considerations are shaping digital design trends, emphasizing privacy, transparency, and user well-being.
- Clear Data Policies
Transparent privacy policies reflected in design elements build trust. By clearly communicating how data is used and stored, brands foster confidence among users. Ensuring policies are easy to understand and accessible further strengthens this trust.
- Features Combatting Digital Addiction
Tools like screen-time trackers and scheduled notifications encourage healthier user habits. These features empower users to set boundaries with technology, promoting balance in their digital lives. By designing with user well-being in mind, brands can establish themselves as advocates for positive change.
Ethical design fosters authenticity, helping brands build deeper connections with their audiences. In an era of increasing skepticism, ethical design can be a key differentiator.
10 Seamless Design Across Devices: A Unified Vision
As users interact with brands across multiple devices, ensuring consistency in design is essential.
- Seamless Transitions
Consistent design elements create a cohesive experience across mobile, desktop, and other platforms. By maintaining uniform navigation and visual identity, brands ensure familiarity and reduce user friction. This seamlessness is critical for building user trust and encouraging repeat interactions.
- Emergence of Super-Apps
Combining multiple functionalities in one platform streamlines user interactions and boosts engagement. Super-apps consolidate services like messaging, shopping, and payments, reducing the need for multiple downloads. They also simplify user workflows, making everyday tasks more efficient and accessible.
Cross-platform consistency is critical for maintaining brand integrity and ensuring a smooth user journey.
On a Final Note
Digital design trends in 2025 reflect a world where technology and human-centric approaches converge. From AI-driven personalization to sustainable practices and inclusive designs, these trends are shaping the future of user experiences. As we embrace these changes, the focus remains on creating designs that are not only visually compelling but also meaningful and impactful. By staying ahead of these trends, businesses and designers can craft digital experiences that resonate with users and stand the test of time. If you’re ready to align your designs with the future, don’t hesitate to contact us for expert guidance and support.