Outline:
By combining the best features of mobile and web applications, progressive Web Apps (PWAs) are reshaping the digital world. Their increasing adoption underscores their ability to deliver fast, reliable, and engaging user experiences. As we move into 2024, the prominence of PWAs is set to rise further, with numerous instances showcasing their capabilities. The best progressive web apps offer seamless performance, offline functionality, and enhanced user interaction, making them a top choice for businesses and developers.
What sets PWAs apart is their ability to provide a consistent experience across various devices without requiring separate app versions. Unlike traditional web apps that depend heavily on a stable internet connection, PWAs can operate offline or in low-network areas, thanks to service workers that cache critical assets. This capability, paired with optimized performance, ensures quick load times and swift interactions, leading to greater user retention and satisfaction.
Moreover, PWAs deliver app-like features, including push notifications and the ability to be installed on the home screen, enhancing accessibility and user engagement without the need for app store downloads.
From Basic Web to Progressive Solutions: The Evolution of PWAs
The journey of PWAs began with simple web applications, limited by browser capabilities and internet dependency. Early PWA examples offered basic functionalities and were primarily used for informational purposes. However, as technology advanced, the limitations of traditional web apps became evident, particularly when compared to the rich, interactive experiences provided by native apps.
The need for a more versatile and reliable solution led to the development of best progressive web apps. PWAs bridge the gap between web and native apps, offering offline functionality, push notifications, and seamless integration with device hardware. This evolution reflects the tech industry’s push towards more user-friendly and accessible digital experiences.
Today, PWAs are built using modern web technologies such as Service Workers, Web App Manifests, and responsive design principles. These technologies enable PWAs to deliver fast, reliable, and engaging user experiences, regardless of the user’s device or network conditions.
Decoding Best Progressive Web Apps: Key Traits and Defining Features
What sets progressive web apps apart from traditional web apps and native apps? Here are the essential characteristics:
Responsiveness
PWAs adapt to various screen sizes and orientations, ensuring a consistent experience across devices. Whether accessed on a smartphone, tablet, or desktop, the app’s layout and functionality remain optimal.
Connectivity Independence
Best progressive web apps offer offline capabilities, allowing users to interact with the app without a continuous internet connection. Service Workers can cache essential resources and enable background syncing.
App-like Interactions
PWAs provide smooth, native-like interactions, including quick load times and seamless transitions. This is achieved through the use of modern web technologies and efficient resource management.
Security
Served over HTTPS, PWAs ensure secure data transmission and interactions. This is crucial for protecting user data and maintaining trust.
Discoverability
Search engines can easily index PWAs, enhancing their visibility and accessibility. This improves the app’s reach and user acquisition.
Re-engageability
Features like push notifications help in retaining user interest and engagement. This is particularly useful for keeping users informed about updates and new content.
The Strategic Advantages of PWA Architecture
The architecture of best progressive web apps provides several strategic benefits that distinguish them from traditional web and native apps. One of the most noteworthy advantages is the utilization of a single codebase that operates seamlessly across various devices and platforms.
This approach significantly cuts down on development and maintenance expenses, as there is no need to develop separate versions for different operating systems. Instead, developers can concentrate on refining a unified codebase, ensuring uniform performance and a consistent user experience.
The PWAs architecture also facilitates quicker updates and deployments. Given that PWAs are web-based, updates can be implemented instantly without requiring users to download and install new versions. This real-time update capability ensures that users always have access to the latest features and improvements, thereby boosting overall user satisfaction and engagement.
Scalability is another crucial benefit of PWA architecture. Best progressive web apps are designed to handle increasing numbers of users and rising traffic volumes without necessitating major modifications to the underlying infrastructure. This scalability makes PWAs an excellent choice for businesses aiming to expand their reach and accommodate a larger audience.
Furthermore, PWAs enhance user engagement through features like push notifications and offline capabilities. Push notifications allow businesses to re-engage users with timely updates and personalized messages, while offline functionality ensures uninterrupted access to the app, even in areas with poor connectivity. This combination of features helps maintain user interest and promotes continuous interaction with the app.
The strategic advantages of PWA architecture make it a compelling choice for businesses looking to deliver superior digital experiences.
Tackling PWA Development Challenges
While PWAs offer numerous advantages, their development is not without challenges. Addressing these challenges is critical for the successful development and deployment of PWAs.
- Browser Compatibility: Ensuring the app works across all browsers can be challenging. Developers need to test their apps on various browsers and devices to ensure compatibility.
- Performance Optimization: Balancing functionality with performance requires careful planning and optimization. This involves using efficient coding practices, optimizing assets, and leveraging modern web technologies.
- User Adoption: Convincing users to adopt a new type of app can be difficult, especially if they are accustomed to native apps. This requires effective marketing and user education.
- Security: Implementing HTTPS and ensuring secure interactions is crucial but can be complex. This involves obtaining SSL certificates, configuring secure headers, and regularly auditing the app for vulnerabilities.
Leading PWA Examples in 2024
In 2024, Progressive Web Apps have evolved to provide unparalleled user experiences, blending the best of web and native app functionalities. Here are some progressive web apps examples that have set new benchmarks:
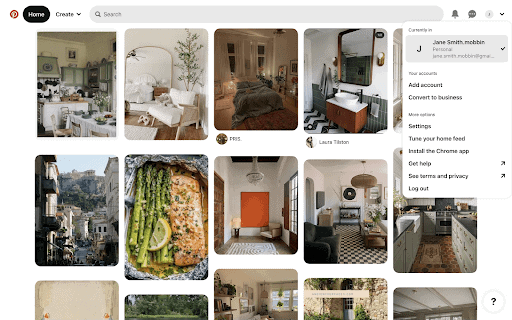
01 Pinterest
As a visual discovery engine, Pinterest continues to inspire millions with its innovative PWA, designed to captivate and engage users through stunning visuals and seamless functionality.
- Visual Appeal: Pinterest’s PWA excels in delivering high-quality imagery and a dynamic grid-based layout that adjusts perfectly to various screen sizes, creating a visually immersive experience.
- User Experience: The app’s smooth transitions and rapid loading times mimic the feel of a native app, ensuring a fluid and intuitive user journey.
- Functionality: With offline capabilities and push notifications, users remain engaged and inspired even without an internet connection, making it a go-to platform for endless ideas.

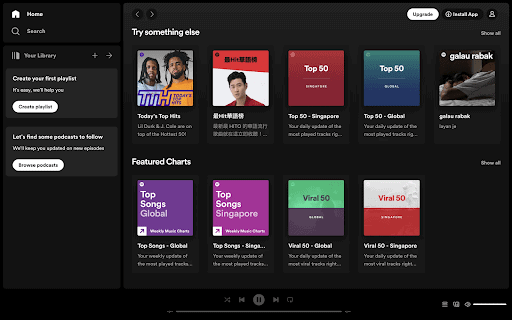
02 Spotify
Spotify’s PWA offers a rich and engaging experience for music enthusiasts, making it easier than ever to access a vast library of songs, podcasts, and videos.
- Rich Media: The app provides high-quality audio streaming along with a visually appealing interface that enhances the user experience.
- User Experience: Intuitive navigation and seamless screen transitions allow users to effortlessly explore and enjoy content.
- Engagement: Offline listening and personalized content recommendations ensure users stay connected with their favorite music, regardless of their internet connection status.

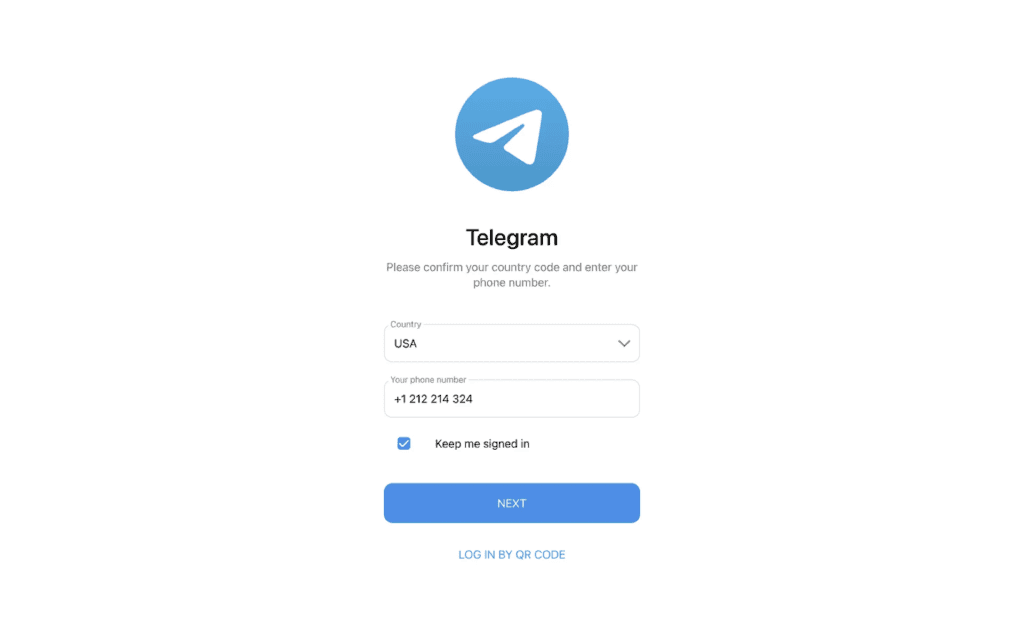
03 Telegram
Telegram’s PWA stands out for its speed and reliability, providing an efficient messaging service to users around the globe.
- Performance: The app’s fast and reliable messaging, coupled with efficient data usage, ensures uninterrupted communication.
- UI/UX: A simple, intuitive interface allows for easy navigation and interaction, enhancing user satisfaction.
- Functionality: Offline support for messages and media files, along with push notifications, keeps users connected and informed at all times.

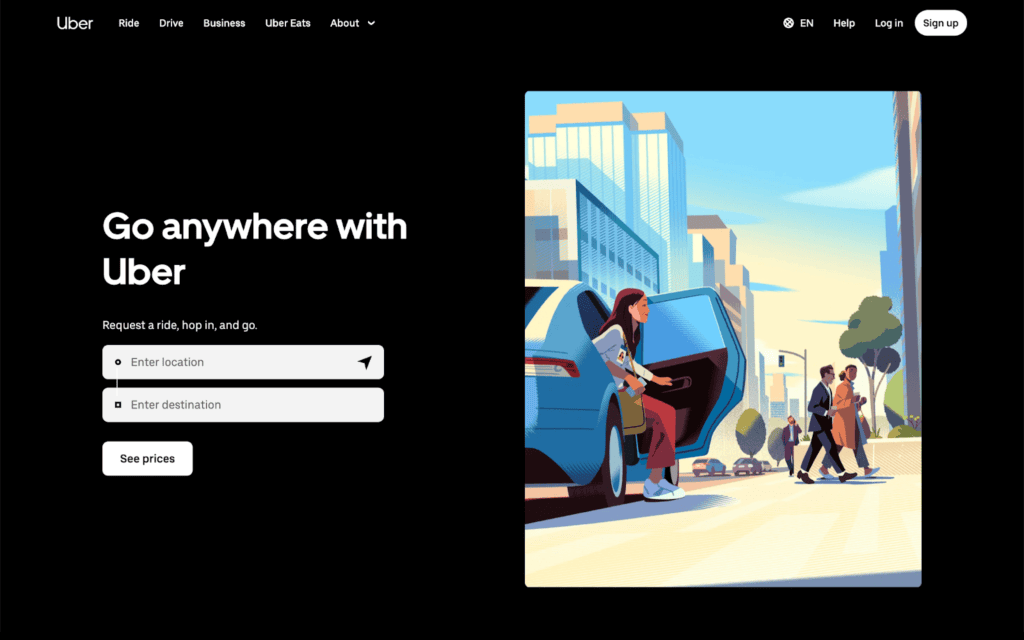
04 Uber
Uber’s PWA revolutionizes ride-hailing by focusing on simplicity and efficiency, ensuring users can book rides quickly and effortlessly.
- Simplicity: A streamlined design emphasizes core functionalities for booking rides, making the process straightforward.
- Speed: Quick response times and efficient use of device resources ensure a reliable and fast user experience.
- Accessibility: Designed to work seamlessly on mobile devices, even in areas with poor connectivity, Uber’s PWA ensures users can hail a ride anytime, anywhere.

05 X (Twitter)
As one of the best progressive web apps, Twitter delivers a robust social networking experience, optimized for performance and accessibility across various network conditions.
- Performance: Optimized for minimal data usage and quick loading times, the app performs well even on slower networks.
- UI/UX: A clean and intuitive interface ensures easy navigation and interaction, making it user-friendly.
- Progressive Enhancement: Essential features are available offline, with the app enhancing as network conditions improve, ensuring continuous engagement.

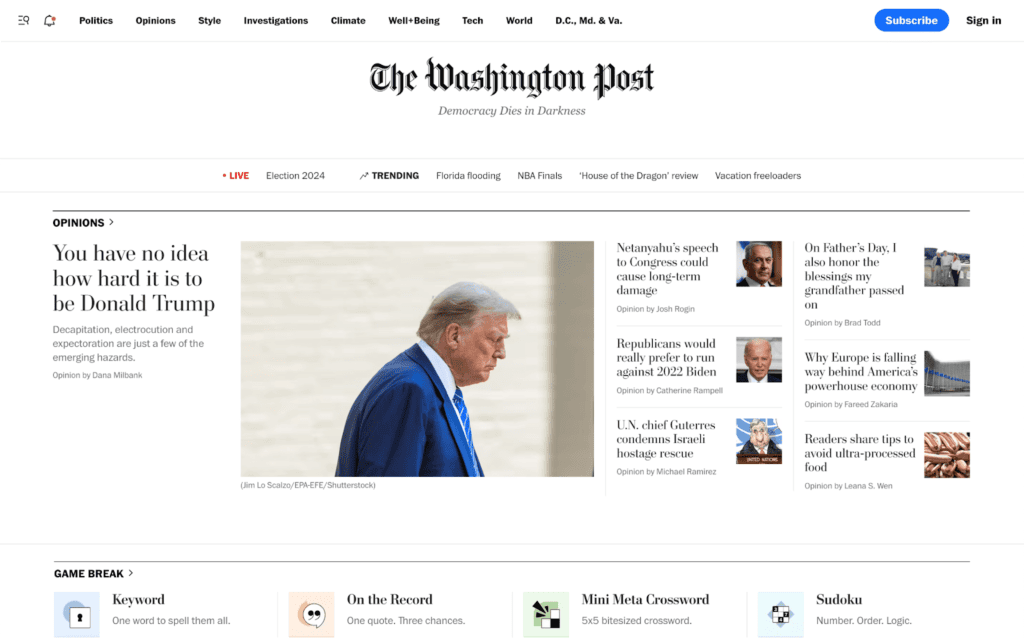
06 The Washington Post
The Washington Post’s PWA offers a premium reading experience, maintaining its reputation as a leading news source through innovative web technologies.
- Performance: Fast loading and smooth performance ensure accessibility even on low-end devices.
- Design: A clean and organized layout prioritizes readability and user engagement, making it easy to navigate through articles.
- Offline Access: Users can read articles offline, providing convenience and uninterrupted access to news content.

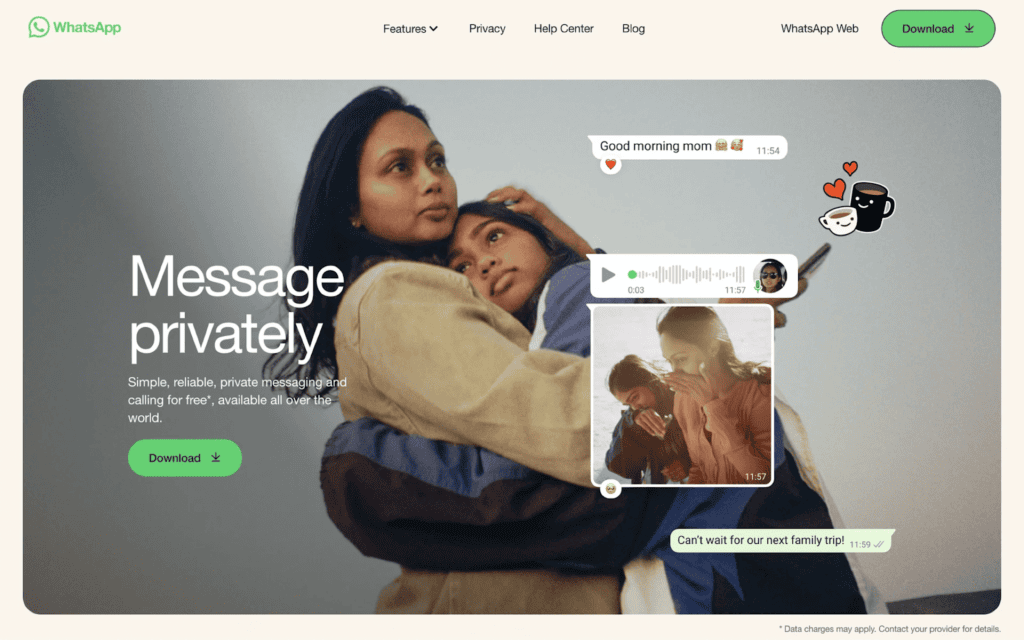
07 WhatsApp
WhatsApp’s PWA focuses on delivering a simple and reliable messaging experience, ensuring seamless communication for users worldwide.
- Minimalistic Design: The app’s clean and straightforward interface is designed for efficient messaging, prioritizing ease of use.
- Quick Loading Times: Fast and efficient, the app performs well even on slower networks, ensuring reliable communication.
- Synchronization: Real-time synchronization with the mobile app ensures users have up-to-date conversations and media files.

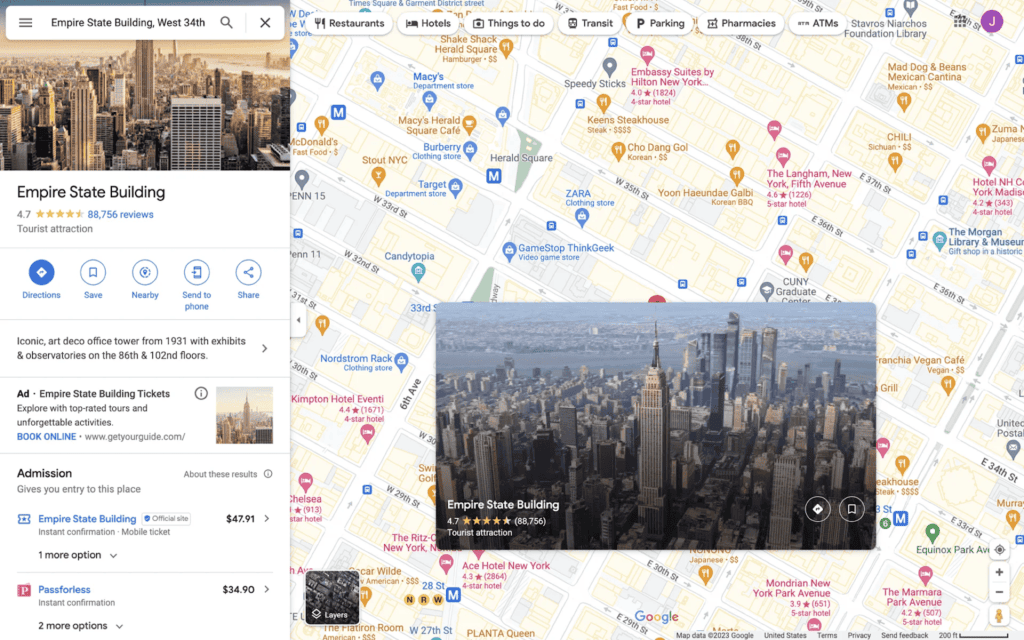
08 Google Maps
Google Maps’ PWA transforms navigation and location-based services with its lightweight and efficient design, making it a crucial tool for users everywhere.
- Lightweight: Optimized for fast performance and low data consumption, the app is ideal for users with varying device capabilities.
- User Interface: A simplified design maintains essential functionalities like navigation and location search, ensuring ease of use.
- Accessibility: The app performs well even on low-end devices and in areas with poor connectivity, ensuring reliable access to navigation services.

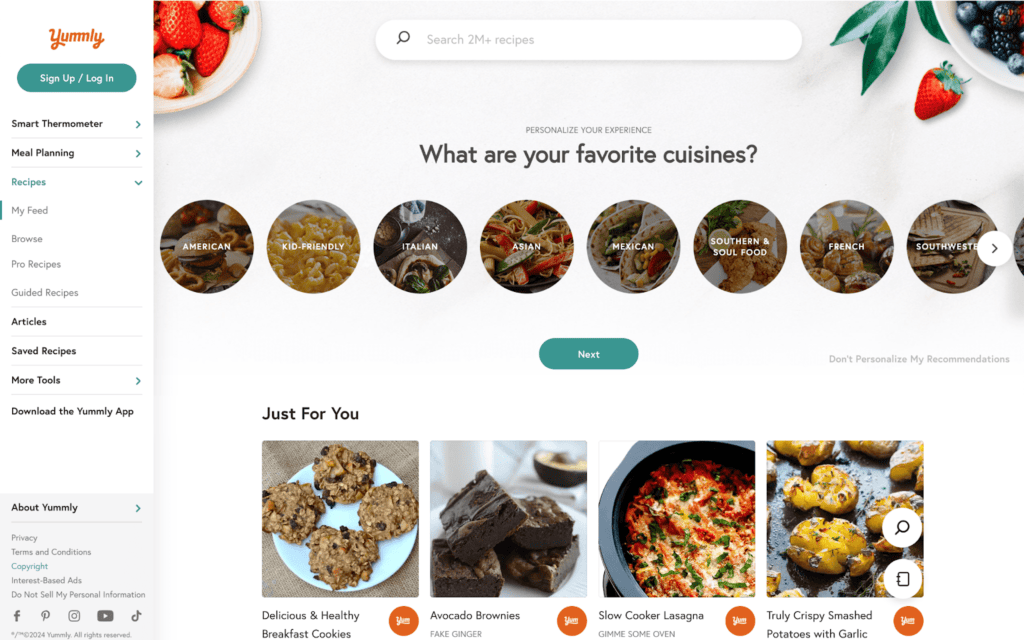
09 Yummly
Yummly’s PWA personalizes the culinary experience, offering tailored recipes and meal planning tools that cater to individual preferences and dietary needs.
- Visual Appeal: High-quality images and a visually appealing layout enhance the browsing experience, making it enjoyable and inspiring.
- User Experience: Easy navigation and quick response times make finding and following recipes simple and efficient.
- Engagement: Offline access to saved recipes and personalized meal recommendations keep users engaged and motivated in the kitchen.

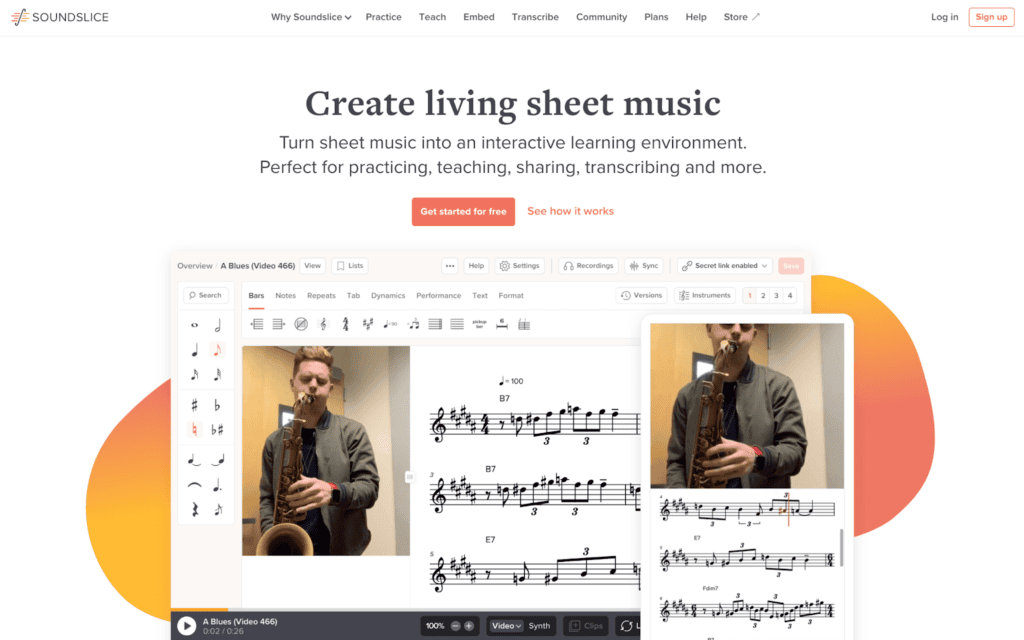
10 Soundslice
Soundslice revolutionizes music learning with an intuitive and interactive platform designed for musicians and educators, offering a unique and engaging learning experience.
- Intuitive Navigation: Easy access to sheet music, video synchronization, and playback controls ensures a smooth user experience.
- Smooth Performance: Fast loading times and efficient resource use provide a seamless musical experience, crucial for practice and learning.
- Visual Design: A clean, user-friendly interface focuses on music notation and interactive elements, enhancing the educational process.

These PWAs demonstrate the versatility and potential of progressive web technologies, delivering engaging, efficient, and accessible experiences across various domains.
PWA vs. Native App: A Comparative Analysis
When comparing Progressive Web Apps to native apps, several important factors come into play. These include development cost, user experience, accessibility, and performance. Understanding these differences in the context of PWA vs native app can help determine the best approach based on specific project needs and goals.
- Cost Efficiency: Development and Maintenance
PWAs are more cost-effective due to a single codebase, whereas native apps require separate development for each platform. This can significantly reduce development and maintenance costs for businesses.
- User Experience: Interaction and Engagement
Native apps often offer a more polished experience but PWAs are catching up with their offline capabilities and smooth interactions. PWAs provide a consistent experience across devices, while native apps can leverage device-specific features for enhanced functionality.
- Universal Accessibility: Reaching a Broader Audience
PWAs can be accessed on any device with a modern browser, offering broader reach compared to platform-specific native apps. This makes PWAs more inclusive and accessible to a wider audience.
- Performance Metrics: Speed and Efficiency
Native apps typically offer better performance, but PWAs are closing the gap with advancements in web technologies. Modern PWAs use efficient resource management and caching strategies to deliver high performance, even on low-end devices.
Essential Tools and Resources for PWA Development
Creating one of the best progressive web apps involves utilizing the right tools and resources to ensure optimal performance and user experience. Here are some essential components for building a successful PWA:
- Service Workers: Enable offline capabilities and background sync, ensuring the app remains functional without an internet connection.
- Web App Manifests: Define the app’s metadata, including icons, theme colors, and display modes, ensuring a consistent appearance across devices.
- Lighthouse: Google’s tool for auditing and improving web app performance, providing insights and recommendations for optimizing the app.
- Workbox: A library for managing service workers and caching strategies, simplifying the process of building reliable and high-performing PWAs.
On a Final Note
Best Progressive Web Apps represent the future of web development, combining the best features of web and native apps. By adopting PWAs, businesses can provide enhanced user experiences, improve engagement, and reach a broader audience. As the technology continues to evolve, the line between PWAs and native apps will blur, offering even more opportunities for innovation and growth in the digital landscape.
These insights and examples demonstrate how the best progressive web apps are shaping the future, delivering powerful, user-friendly solutions that meet the demands of modern users. Embracing PWAs can lead to significant improvements in user satisfaction, engagement, and business success, making them a vital component of any digital strategy. To learn more about how PWAs can benefit your business or to get started on developing your own, contact us.





