Outline:
The current online domain reveals a space where your website acts as both the beacon and battleground of your business’s online presence. That’s why keeping your site protected, adaptive, and user-friendly is quite important. Yet, common website errors emerge as silent disruptors, subtly undermining user experience and diluting branding.
Here, we figure out the essence of web development to uncover the prevalent glitches that can transform a seamless surf into a navigational nightmare. From confusing page not found messages to the snail-paced page loads, we will traverse through each typical web difficulty.
Still, this journey is not just about identifying digital dilemmas. We’re armed with actionable remedies to resist the common website errors and strive to transform your platform from a minefield of missed opportunities into a harbor of fluid sailing user journeys. To make your company’s platform optimal in every aspect, find out possible digital blunders below.
404 Not Found Error
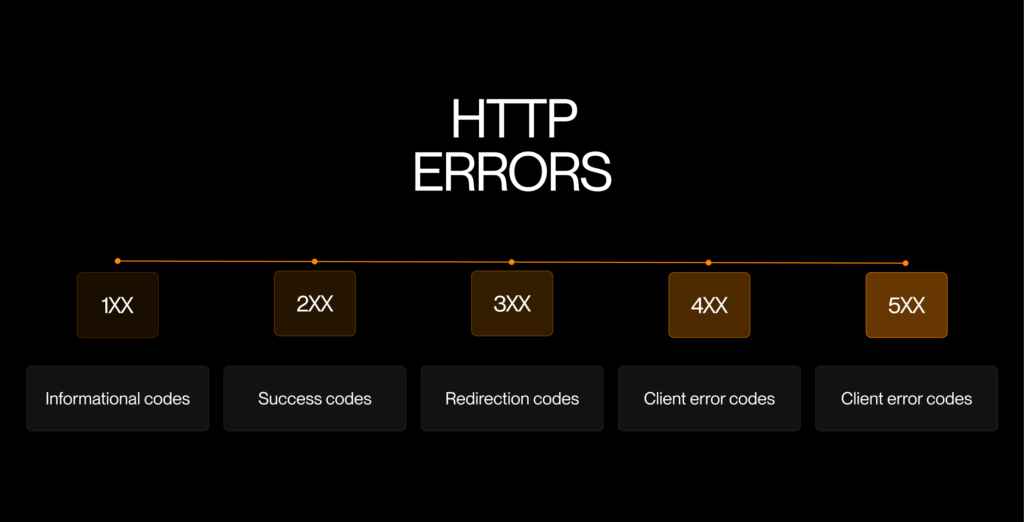
One of the most frequent common website errors users face is the 404 Not Found error. It indicates a non-existent page due to deletion, relocation, or URL typos. To reduce this website issue, site managers can employ several solutions:
Establishing Web Page Redirections
Implement 301 redirects when pages are altered or removed, guiding visitors from outdated links to the correct new content on your site. This helps in preserving a smooth navigation experience and minimizes the disruption.
Assessing Site for Dead Links
Continuously employ diagnostic utilities to look for and amend non-functioning links on your site. Swiftly addressing these issues prevents visitors from experiencing errors and upholds your website’s navigational flow.
Developing Bespoke Not Found Pages
Although it might be challenging to eliminate all 404 errors, designing a personalized 404 page can strengthen user experience. The custom page should include an apology for any inconvenience, offer links to main or relevant site areas, and motivate visitors to continue exploring your website.
Internal Server Error Code 500
Among the common website errors, the 500 Internal Server Error stands out due to its ambiguity. It signals a malfunction within the server without clarifying the root cause, leaving the specific problem undiagnosed.
The reasons behind this error are varied, including issues like scripting problems, server misconfigurations, or resource exhaustion on the server. However, despite such indefiniteness, there are ways to allay this website issue.
Analyzing Server Operation Data
Initiate by reviewing your server’s activity records. These documents offer insights into the server’s functionality and reveal the timing and location of discrepancies, bringing hints towards the root problem.
Code Analysis & Repair
Debugging a problematic script is pivotal if it’s linked to errors. Identifying and fixing any syntax or logical mistakes within the script ensures compatibility and smooth functioning with the server’s software. This process involves thorough testing of all scripts.
Adjusting Server Security Permissions
Incorrect permission settings might also trigger a 500 error. Files and directories should have the correct permissions to be read and executed by the server.
Expanding Server Resources
Sometimes, the error may stem from scarce server resources, like exceeding memory limits. Enhancing these resources could rectify the issue.
Engaging with Hosting Services
Should the website issue become difficult to resolve, reaching out to your web hosting provider could be beneficial. They offer insights into issues unique to the server and maintain assistance in rectifying them.
Slow Website Performance
Common website errors like prolonged loading times significantly detract from user experience, contribute to higher bounce rates, and negatively influence SEO performance. These issues typically arise from improperly optimized content, an overload of HTTP requests, or suboptimal server configurations. For strategies in fixing website errors of this nature, consider adopting the following corrective actions:
Compress and Format Visuals Properly
Optimizing and formatting your visual assets correctly boosts your website’s speed. Shrinking images, selecting effective file formats such as WebP, and employing lazy loading will drastically reduce the loading time, enhancing overall site performance.
Limit Webpage HTTP Queries
Each website component needs an HTTP request to be displayed. You can minimize these issues by merging files, utilizing CSS sprites, and simplifying your web page’s structure.
Utilize Temporary Data Saving
When caching is enabled, it allows repeat visitors to access your site more quickly since their browsers save website parts locally. Enhance loading times by setting up both browser and server-side caching.
Apply CDN Technologies for Speed
CDNs distribute your content across different servers worldwide, letting users to download data from the server closest to them. It speeds up the uploading facility.
Audit Web Service Providers
Sometimes, the hosting service is the bottleneck. Your hosting has to maintain adequate resources for your site’s needs, so consider upgrading or switching providers if necessary.

Mixed Content Errors
Among all common website errors mixed content issues can arise. It happens when secure HTTPS websites request resources over an insecure HTTP link, leading to browser security alerts. This situation poses risks like potential data interception. To secure your platform, you need to apply yourselves to these concerns promptly.
Consistency in Asset Management
Begin by a detailed examination of your website to pinpoint any content that loads over HTTP. Following this, transition these connections to HTTPS by altering the URLs found within your site’s coding or database.
Refreshing Web Hyperlinks
Scour your website to update all such links to their HTTPS counterparts. This includes links within your navigation, body content, widgets, and any other site elements.
Modifying CDN Strategies
If you’re utilizing a CDN or any third-party services, they need to be configured to serve content over HTTPS. This change is crucial for maintaining a secure and coherent site environment.
Scheduled Inspection Routines
Periodically check your website for errors related to mixed content. This practice can define and facilitate the appropriate correction of website issues.
Challenges in Mobile User Experience
Neglecting mobile friendliness may alienate a huge portion of your viewers. Without a design optimized for mobile devices, you might encounter numerous web page errors, adversely impacting your site’s search engine placement. Hence, you need to involve a multi-faceted method to correct them.
Embrace Flexible Web Layouts
Your platform should adjust seamlessly to any screen size. Responsiveness eliminates many common website errors connected with mobile navigation and layout.
Perform Comprehensive Device Checks
Consistent evaluation across different gadgets is essential for fixing website errors. Employ simulators and actual devices to evaluate your website look and functions on various devices and operating systems, guaranteeing both compatibility and a seamless user experience.
Enhance Touchscreen Interactivity
Touchscreen navigation presents particular challenges like buttons or links positioned too close together. Enhance touch elements by extending size and spacing, so that they are effortlessly tappable without mis-clicks or frustration.
Inactive Links
Broken links are frustrating both for users and webmasters alike. When a linked resource is unavailable, it can accelerate the 404 error page. They can signal neglect, reduce the visitors’ trust and potentially affect SEO performance negatively, as the site can be viewed as less reliable or outdated. To prevent such website errors, follow a proactive and systematic approach:
Employ URL Verification Software
Consistently deploying tools to scan for broken links can aid in finding and fixing dead URLs on your site. Thus, this process preserves your website’s structure and ease of navigation.
Refresh or Eliminate Broken URLs
After pinpointing the broken links, proceed to correct them. Update the URL for relocated content or eliminate the link if the content has been removed. Alternatively, provide a new link offering relevant and beneficial information to maintain site quality.
Security Risks
Security vulnerabilities rank highly among common website errors, posing significant risks. These issues can cause data breaches and malicious activities, eroding trust and potentially generating legal and financial fallout. Strengthening the website’s security involves several crucial measures:
Continuous Application Upgrades
Keeping your website’s software and plugins up-to-date is a key defensive measure. Frequent updates can eliminate security gaps that hackers target in older versions, thereby shielding your platform against potential cyber threats.
Robust Password Protocols
Enforce stringent password guidelines for access to your website’s backend, so that they are robust and distinctive. Additionally, contemplate adding two-factor authentication to notably elevated security levels significantly.
Building Secure Online Bridges
SSL certificates play a crucial role in encrypting the data exchanged between your website and its visitors, thus protecting sensitive details like login credentials. Having an active SSL certificate is critical for encrypted interactions and also benefits your website’s search engine positioning.
SEO Problems
SEO missteps erode a site’s discoverability and user interaction. Duplicate content, lacking metadata, and the absence of alt attributes for images represent significant SEO obstacles. These shortcomings hinder a website’s capability to reach its full potential in attracting and retaining visitors. To tackle these SEO challenges, you require a targeted approach:
Execute Full-Scale SEO Reviews
This critical first step involves dissecting various components of your site to unearth underlying SEO problems. By assessing everything from site architecture to content relevance and keyword density, you can define specific areas needing attention.
Enhance Universal Metadata Elements
Metadata needs careful crafting. Every site page should feature unique title tags and meta descriptions that accurately reflect the content and incorporate pertinent keywords to boost SEO and click-through rates.
Create Compelling Narratives
It is pivotal to generate original, compelling content for each webpage. It captures user interest and indicates to search engines the distinctiveness and value of your website. Use tags where necessary to direct search engines towards preferred versions of similar content.
Poor Image Efficiency
The reason for a website’s loading speed reduction can be poor image optimization. It can negatively impact its search engine optimization, frustrate users, and lead to poor user experience metrics. To tackle the problem of large, unoptimized images, it is vital to take the following steps:
Shrink Visual Data
Minimizing your images’ file sizes while retaining their visual quality is essential for enhancing your website speed. Utilizing tools such as Adobe Photoshop, TinyPNG, or Squoosh can dramatically decrease image sizes, thus accelerating the site loading time.
Select Optimal Image Types
Selecting the right image format is key for web optimization. JPEGs are typically used for photos due to their color range, while PNGs are favored for their transparency support. Modern formats like WebP provide enhanced compression without losing quality, making them a great choice for web use.
Activate On-Demand Image Loading
Lazy loading delays image display until they’re nearly shown on-screen. It enhances initial page interaction without waiting for all visuals to load.
Form Errors
Forms serve as vital touchpoints for interaction and gathering user information. Yet, errors in forms, recognized as widespread website issues, disrupt user experience and hinder conversions, including vague guidance or faulty submission processes. Consider these strategies not to deter users from completing their actions:
Provide Straightforward Guidelines
All form fields should be accompanied by straightforward and easily understandable instructions. This clarity helps minimize user confusion and errors, thus improving form completion rates.
Craft Meaningful Response Notifications
Apply immediate validation with distinct, constructive feedback for incorrect data entry, offering corrections before the whole form is completed. Such an approach helps users correct mistakes in real time.
Ease Data Entry Conditions
Reduce the mandatory input areas and strive for user-friendly options like dropdowns, checkboxes, or toggles where possible to make data entry faster and more intuitive.
Consistently Verify Input Processes
Regularly review your forms for issues that could lead to common website errors. This includes testing on different browsers and devices to provide compatibility and functionality.
On a Final Note
In the complex digital world, it is pivotal to approach common website errors to provide a robust online experience. From the unnerving 404 errors to the overlooked form mishaps, each website issue carries the potential to deter visitors and dilute your brand reliability.
Utilizing outlined solutions, you will empower your site to operate seamlessly, boosting user engagement and bolstering SEO efforts. It’s an indispensable part of effective digital management. It cultivates an environment where continuous improvement is ingrained into the very fabric of your website’s efficiency. If you need any help in this journey, contact us and we will assist you.