Outline:
Creating wireframes is a critical step in the website design process that helps to determine the structure and layout of the site. A wireframe is essentially a visual representation of the website’s basic structure, devoid of any visual design elements such as colors, images, or typography. This pre-design step is essential to ensure that the website’s features and goals are accurately reflected.
Without a thorough understanding of each step of the process, it’s hard to grasp the scope of the work and move towards the goal smoothly and efficiently. In order to achieve that, companies use different tools and mechanisms. And since everything has a starting point, our UI/UX agency would like to show you what a wireframe is – one of the main pre-design steps that determines every further decision within the project. Let’s start by giving a definition of the term itself.
Why Creating Wireframes is a Crucial Step in the Website Design Process
The wireframe is an essential step in the website design process. It serves as a visual guide that outlines the website’s structure, layout, and functionality. The wireframe can be created using pen and paper or digital tools like Adobe XD, Sketch, or Figma.
The primary purpose of wireframing is to provide a clear and concise representation of the website’s content, layout, and user interface. It helps designers and developers to identify the key elements of the website, such as the header, footer, navigation menu, content sections, and call-to-action buttons. By defining these elements, designers can ensure that the website meets the client’s requirements and user’s needs.
Wireframing also helps to identify potential usability issues early in the design process. By testing different layouts and user interactions, designers can identify and resolve usability issues before the website goes into development. This can save time and money in the long run and ensure that the final product meets the user’s needs.
Another benefit of wireframing is that it enables designers to collaborate with stakeholders, such as clients, project managers, and developers. By sharing the wireframe with stakeholders, designers can get feedback and make necessary changes before moving to the next stage of the design process. This can help to ensure that the final product meets everyone’s expectations.
In summary, wireframing is an essential step in the website design process. It helps to define the website’s structure, layout, and user interface, identify potential usability issues, and collaborate with stakeholders. Skipping the wireframing process can lead to costly and time-consuming revisions later on. Therefore, it’s important to take the time to create a detailed wireframe that accurately represents the website’s design and functionality.
Maximizing Web Development Efficiency: The Benefits of Creating Wireframes
To demonstrate the content layout effectively, a wireframe can be used to quickly visualize the overall structure and concept of a website. This allows for early identification of missing elements and determination of what needs to be added. Additionally, wireframes can reveal what features are effective and which ones need improvement during the early stages of development, leading to cost and time savings.
One of the benefits of creating a wireframe is that it significantly expedites further work, despite the initial time investment. Since wireframes establish the website’s structure and goals for page elements, there are no uncertainties about the website’s direction. Moreover, the process of creating a wireframe is relatively inexpensive, making it a cost-effective approach.
Wireframes also help focus on user experience as they offer a simple yet detailed structure devoid of distracting features like colors, fonts, logos, etc. Developers can easily test the website’s usability and functionality, enabling them to improve the user experience early on.
A well-designed wireframe ensures that any updates or modernizations will not affect the entire web design. This is because wireframes are adaptable and can easily adjust to changes. As a result, the website can remain relevant and up-to-date.
Wireframes also help to improve team communication, as the entire team is involved in the website design and creation process. By working with wireframes, team members can communicate, suggest changes, identify required structures, and more. This leads to consistency in action, and everyone is on the same page.
Overall, wireframes are crucial for simplifying the website development process and ensuring a successful outcome. There are two types of wireframes: low-fidelity and high-fidelity wireframes. Low-fidelity wireframes are simple and quick to create, with a focus on the website’s overall layout. On the other hand, high-fidelity wireframes are more detailed and incorporate design elements such as colors, typography, and images. Both types of wireframes are essential in their way and serve different purposes.
Creating Wireframes: A Vital Step in Website Development
Wireframes are an essential part of the website design process as they provide a visual representation of the website’s layout and structure before actual development begins. This allows designers to experiment with different design ideas and make changes without the time and expense of coding.
The first type of wireframe is the low-fidelity (lo-fi) wireframe, which is used at the beginning of the website creation process. It serves as the skeleton of the website and is characterized by a simple structure with black and white blocks that reflect the position of each website element. These wireframes do not have any graphics such as colors or visuals and are not interactive. They are often created with pen and paper or with a sketchbook, notebook, or iPad. Compared to the next two types, these wireframes are not digital and may not be as beloved by developers.
The medium-fidelity wireframe is the next step in the design process, where details are added manually or with the help of a wireframing tool. Buttons, headlines, sizes, dimensions, and other design elements are added. The colors are still plain, but gray can also be used. This type of wireframe is often used to get more specific feedback from stakeholders and to refine the overall design before moving on to development.
The high-fidelity (hi-fi) wireframe is the final stage of wireframe building and is more detailed and aesthetic. Colors, fonts, and visuals are added to give a better idea of the final product’s look. These wireframes are often used to communicate the final design to stakeholders and to ensure that all elements are aligned with the client’s vision. Normally, wireframes are shown to customers during all stages to check whether it meets their expectations.
There are three key elements of most wireframes – information, navigation, and interface design. Information design focuses on the way content is displayed on the website and should be logical and well-structured. Navigation design is responsible for users’ movement across the website pages, and the process of navigation should be smooth and seamless. Interface design is responsible for the general look of the website, including the visual style, branding, and other design elements that give the site its overall aesthetic.
Wireframes are not the only option used in website design, as prototypes are also used. While wireframes provide a static representation of the website’s layout, prototypes allow designers to create interactive versions of the website that users can test and provide feedback on. Prototyping tools such as Adobe XD, Figma, and InVision allow designers to create fully functional prototypes with clickable buttons and links, animations, and other interactive elements. This allows designers to test the website’s usability and make changes before moving on to development.
Creating Wireframes: The First Step to Building a Successful Website
Wireframes are an essential component of the web design process, serving as a critical communication tool between designers, developers, and stakeholders. They are used to outline the basic structure and layout of a website, helping to ensure that all participants are on the same page regarding the site’s goals and user needs.
A wireframe typically includes the site’s key components, such as the header, footer, navigation, content, and any interactive features. By focusing on the essential elements of the site and omitting extraneous details, wireframes can help to streamline the design process, reducing the risk of scope creep and ensuring that the final product meets the project’s objectives.
To create an effective wireframe, designers must have a clear understanding of the website’s goals and target audience. This understanding helps to ensure that the wireframe meets the needs of the intended users and achieves the desired outcomes. Designers should also consider factors such as user flow, hierarchy, and accessibility when creating a wireframe, as these elements will impact the site’s usability and user experience.
Once the wireframe is complete, the next step is to create a prototype. A prototype is an interactive product model that not only shows the view of the future product but also demonstrates the way it will work. Unlike a wireframe, a prototype includes clickable buttons and links that allow developers to test the functionality and navigation of the website. This helps to identify any bugs or issues that need to be addressed before the site is launched.
The wireframing process involves several key participants, including designers, developers, product managers, and stakeholders. Effective communication and collaboration among all participants are crucial to the success of the wireframing process. Designers are responsible for creating a wireframe’s layout and structure, while developers are tasked with building the website’s functionality. Product managers oversee the entire process, ensuring that the site meets the business objectives and user needs. Stakeholders, including clients and investors, provide feedback and input throughout the process, helping to shape the final product.
In summary, wireframes are a crucial component of the web design process, serving as a communication tool between all participants involved in the project. By outlining the basic structure and layout of a website, wireframes help to ensure that the final product meets the project’s objectives and the needs of its intended users.
Creating Wireframes: How UX, UI, Developers, SEO Teams, and Product Managers Work Together
UX (user experience) designers are directly involved in wireframe creation, controlling the level of interaction between customers and the website. Their main task is to monitor the user experience, determine the information and visual hierarchy, and ensure the website meets the set goals, as well as oversee the navigation process.
UI (user interface) designers work on the overall look and feel of the wireframe, defining its visual design. Although UX and UI designers share the spotlight, they have different roles. UX designers focus primarily on wireframe structure and functionality, while UI designers focus on users’ perception of the wireframe.
Developers and engineers bring wireframes to life, creating code that enables us to see how the future product will work on a website in terms of navigation, functionality, and usability.
SEO (search engine optimization) teams focus on attracting visitors to the website. Their main task is to control the future product’s possibilities of being noticed by various search engines, considering site architecture and user conversion opportunities.
Product managers are responsible for enabling clear communication among all parties involved to achieve the desired final product. They use wireframes as a checklist to monitor progress and task implementation.
As you can see, the wireframe design and creation process requires the whole team of professionals, with each team member having a particular area of responsibility.
Having reviewed the theoretical aspect of wireframes, it’s time to turn to its practical application.
From Low-Fidelity to High-Fidelity: A Guide to Creating Effective Wireframes
Before beginning the wireframing process, it’s important to have a clear understanding of the website’s purpose and target audience. This will help inform the design decisions and ensure that the wireframe effectively communicates the necessary information to the user.
In addition to analyzing competitor websites, it can also be helpful to conduct user research and gather feedback on what users are looking for in a website. This information can be used to inform the content structure and information hierarchy in the wireframe. When conducting user research, it’s important to consider factors such as demographics, user behavior, and user goals. This information can be used to create user personas, which can help designers better understand the needs and preferences of their target audience.
When sketching out the low-fidelity wireframes, it’s important to focus on the overall layout and content structure, rather than specific design elements like colors and fonts. This will help ensure that the wireframe effectively communicates the website’s purpose and content to stakeholders.
Once the medium-fidelity wireframes have been created, it’s a good idea to gather feedback from stakeholders and make any necessary revisions before moving on to the high-fidelity wireframe. This can help avoid costly changes later in the design process.
When creating the high-fidelity wireframe, it’s important to keep in mind accessibility and responsive design principles. This will help ensure that the website is usable and visually appealing across different devices and platforms. In addition to low-fidelity wireframes, designers may also create mid-fidelity wireframes to further refine the layout and content structure. Mid-fidelity wireframes may include more detail than low-fidelity wireframes, such as placeholder images and more specific content.
Finally, when testing the prototype, it’s important to gather feedback from a diverse group of users to ensure that the website is usable and accessible for all. This can include testing with individuals with disabilities or who use assistive technology to navigate the web. Please note, that testing the prototype with real users can help identify usability issues and potential areas for improvement. This feedback can be used to refine the design and create a more effective website.
Overall, the wireframing process is a crucial step in creating an effective website design. By taking the time to carefully plan and iterate on the wireframe, designers can ensure that the final product effectively communicates the website’s purpose and content to users.
Navigating the Design Process: Choosing the Right Approach for Your Wireframes
Sketch-to-code process:
The Sketch-to-code process involves several stages, including sketching, wireframing, lo-fi prototype creation, hi-fi mockup finalization, rapid prototyping of hi-fi prototypes, and code production. This process is considered safe as it covers all possible stages.
Sketching leads to wireframing, where structural issues are addressed logically. The next step is adding interactivity, resulting in the creation of the lo-fi prototype. After finalizing the visuals using a hi-fi mockup, we move to a hi-fi prototype (rapid) stage. Once rapid prototyping is completed, the product is handed over to the developers for code production.
Wireframe-to-code process:
The Wireframe-to-code process starts with wireframing, avoiding sketching. Interactivity is added to the wireframe, resulting in the development of a lo-fi prototype. We then finalize the visuals using a hi-fi mockup, which is given to designers and developers for code production.
Sketch-to-code cleanup process:
In the Sketch-to-code cleanup process, we start with sketches and wireframes, immediately followed by coding, adding clickability and interactivity. The next stage is the creation of a coded lo-fi prototype, which is then adjusted and tested to become a coded hi-fi prototype. Finally, the code is cleaned up to produce a finished product.
Wireframe-to-code cleanup process:
The Wireframe-to-code cleanup process starts with wireframing and lo-fi prototyping. After several adjustments, a hi-fi prototype is created, which is later coded. The product undergoes various tests and alterations, and the code is then cleaned up to produce a finished product.
No hi-fi wireframes:
Regardless of the design process you choose, your wireframes should always be of low (or medium) fidelity level. Hi-fi wireframes are of no use in the designing process. The standard design process involves information, interaction, and visual perception. You can choose the design process that suits you best for creating wireframes.
Top 10 Best Wireframe Tools
Starting from any stage of creating wireframes, you face the need in choosing appropriate wireframe tools. There are numerous options and each has its own features. And here we are with our top 10 best wireframe tools.
01 Figma
Figma is a well-known user-friendly tool that helps not only in creating wireframes or prototypes but also in designing final website interfaces. It also offers a wide range of templates. Moreover, an opportunity for collaboration of the stakeholders (up to 2 professionals within the free version) working simultaneously on the project is another benefit of this tool.

02 InVision
Compared to Figma, InVision is also a multifunctional tool, but besides that, it supports fascinating animations and interactivity. Its interface is pretty handy and the tool is also suitable for collaborative work (you may leave or read comments or feedback from other stakeholders).

03 Sketch
This wireframing tool was initially made for UI specialists. With its pretty simple and intuitive interface, users face no difficulties working there. Sketch lacks built-in templates, nevertheless, it integrates with numerous designers all over the world that have shared their wireframes for free. That means that their templates are also at your disposal.

04 Adobe XD
One of the main features of Adobe XD is the ability to create your future product (from wireframing to prototyping) within the same file. So you don’t need to create new files and integrate the same tools all the time you start working at the next stage.

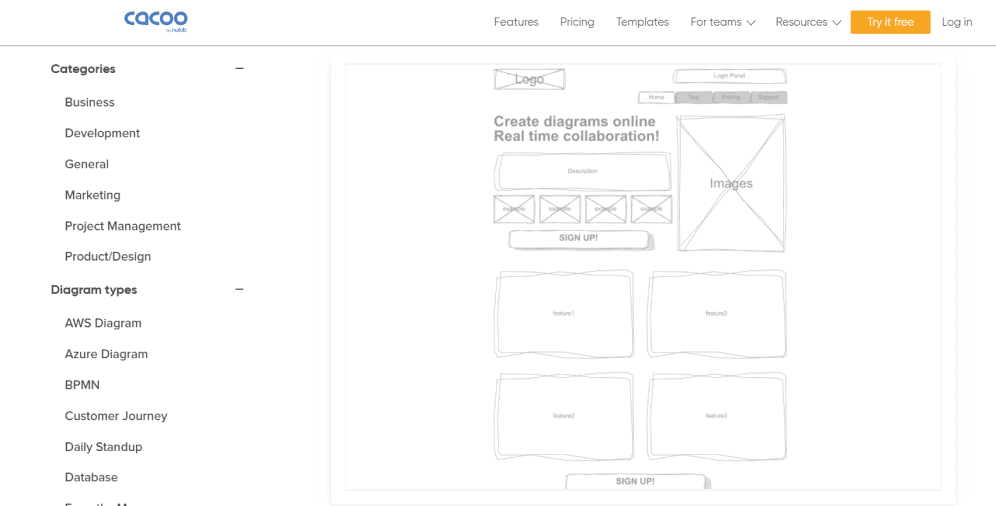
05 Cacoo
Being an online tool with a pleasant interface, Cacoo allows you to create various wireframes and sitemaps to meet every need. What is more, here several people can work on the same project with an opportunity to track the changes made.

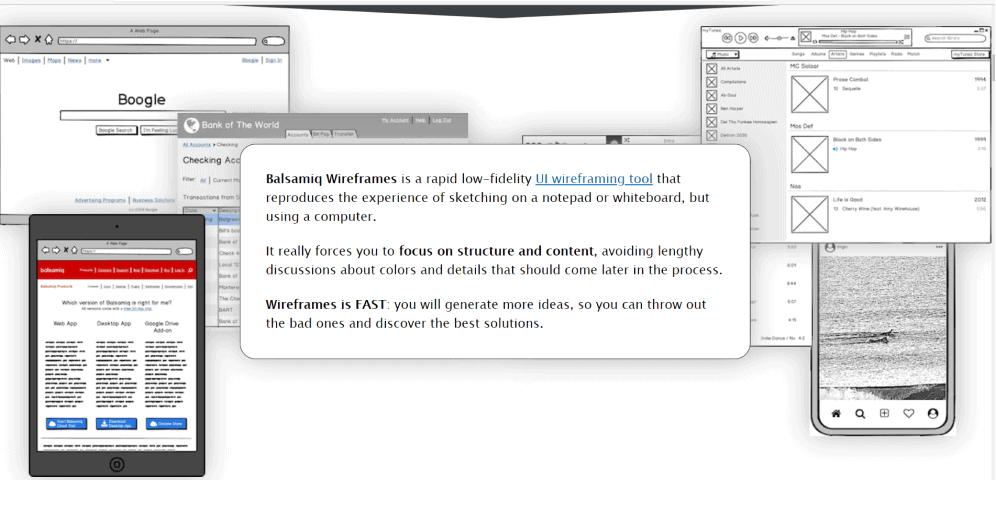
06 Balsamiq
Balsamiq has become so popular, as the wireframes made here look like sketches. And that makes clear that the wireframe is not the final product, and it’s still in the process of development. It also provides the users with a library of various ready-made elements that can be helpful.

07 Jumpchart
The free version of Jumpchart provides two users with access to work on one project (up to 10 pages) with an opportunity to collaborate, make adjustments, and track them. That’s pretty enough to see if the tool suits you and meets your expectations. Moreover, the main focus of this tool is the general structure of the product, and not so much attention is paid to the details (which is rather suitable while working with lo-fi wireframes).

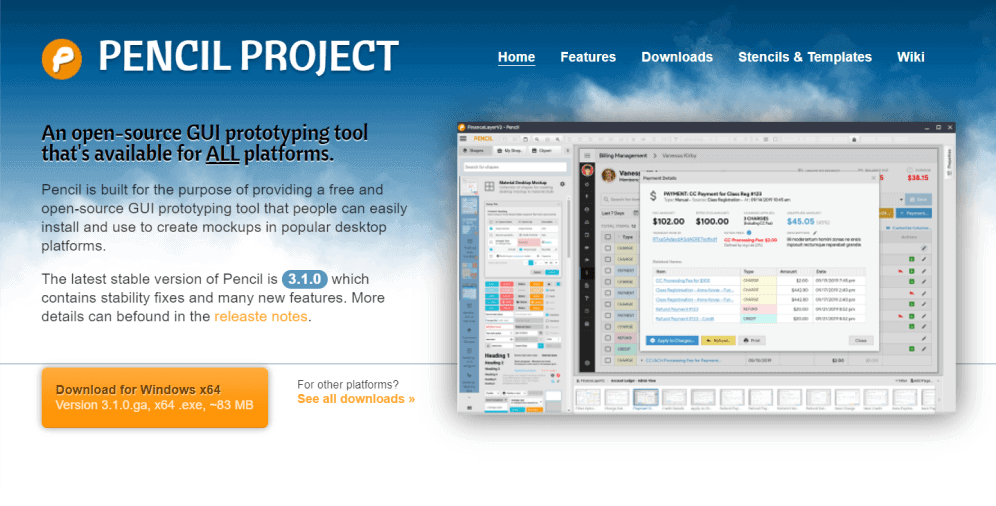
08 Pencil Project
Pencil Project is one of a kind wireframing tool available offline. It has an open-source code, which means that users get all the functions for free. In addition, this tool offers a wide range of templates and elements, and you can also import external objects.

09 Mockingbird
Mockingbird is a simple and convenient wireframing tool that provides users with an opportunity (besides creating wireframes, of course) to share their projects with stakeholders, friends, or customers through sending links or files. It also has a set of elements available.

10 Wireframe.cc
This is a minimalistic online tool with the help of which you can fast and easily create lo-fi wireframes. One of the big advantages of Wireframe.cc is that you don’t have to sign up or register to use it.
Having reviewed our top 10 wireframe tools along with their features, now you have a roadmap in deciding on what tool to use according to your goals and needs.

On a Final Note
In this article, we have attempted to provide you with comprehensive information regarding drawing a wireframe, its significance, and usage. The process of creating a website is not as simple as it may appear, particularly when dealing with technical aspects.
However, we hope that the information presented was not only interesting but also beneficial, as we all recognize the critical role of website design and its various stages, as well as the potential issues that may arise.
If you are captivated by this topic and eager to utilize the knowledge you have acquired but still have reservations, do not hesitate to contact our professionals now to quickly clear them up.




