Outline:
In light of the global Covid-19 pandemic, the foodservice industry was greatly affected, making it crucial for restaurants to prioritize and enhance their digital presence. However, the process of creating an effective restaurant website that not only entices customers but also acts as a valuable branding asset can be daunting. This may leave restaurateurs wondering what strategies they can implement to design a website that strikes the right balance.
To address these concerns, Ester Digital, a proficient corporate web design company, has developed a guide that offers valuable insights into creating a captivating and achievement-oriented restaurant website. Some of the critical aspects that the guide covers include the secret to restaurant website design and the crucial elements that make a website stand out.
Serving Up Success Online: The Indispensable Role of Restaurant Websites
In today’s digital age, having a restaurant website is no longer just an option but a necessity. The advantages of having a web presence for a restaurant are numerous and can greatly impact the success of the business.
Attracting new customers and establishing a solid customer base is perhaps the most evident benefit of having a restaurant website. With almost everyone having a smartphone or laptop, potential customers use these devices to check out restaurants they want to visit, assess their style, and get a feel for them. By having a website, a restaurant can make a positive impression on potential customers even before they step foot in the door. Studies show that nearly 90% of people check out online reviews before going somewhere, and restaurants are at the top of their priorities in this regard.
While social media platforms like Instagram or Facebook can be useful for promoting a niche or small restaurant, they are not customizable and are subject to the internal policies of the companies. In contrast, a restaurant website is a more reliable and direct way to establish a relationship with customers. Customers can leave comments, register accounts, or look at photos of the team and the premises, and the restaurant can get direct feedback without having to conduct a survey.
Moreover, a restaurant website is an opportunity to provide customers with more detailed information about the establishment. Customers can get familiar with the restaurant before visiting and make a positive first impression, increasing the likelihood of them becoming regulars.
In conclusion, a restaurant website is a powerful tool for establishing a trustworthy business, providing information to customers, and improving brand awareness. With the rapid advancements in technology, having a website is a must for restaurants looking to remain competitive and relevant in today’s digital world.
The Cost of Creating a Restaurant Website: Factors to Consider
Restaurants often evoke images of elegance and sophistication, featuring high-quality photographs and artistic visuals that showcase the establishment’s class. However, not all restaurants aim for Michelin-star status, resulting in diverse styles and offerings. This variety extends to their websites as well, with differing features and costs based on each establishment’s unique needs.
Is it possible to create an affordable restaurant website, or must it be exorbitantly expensive? The answer largely depends on the project’s scope and requirements. Some websites only display a menu and a few enticing images, while others incorporate booking services, require intricate SEO strategies, or integrate costly third-party solutions.
To determine your budget, consider the type of website you desire. If a straightforward, informative site without complex features suits your needs, you could create one for free on your own. Alternatively, you could enlist an agency to develop a template-based website without customization, usually costing less than $2000.
However, there is merit in investing in a top-tier, customized website that is not only visually appealing and responsive but also offers various components. A well-designed website can enhance your brand identity and serve as a primary tool for attracting visitors.
To establish a budget for your website, estimate the amount you’re willing to allocate and research agencies specializing in website design and development. The number of hours and project stages—design, development, testing, and launch—tend to remain consistent, so your choice comes down to factors such as time zones, cultural considerations, and regional expertise. Overall, you can expect to give $3000 to $10,000 on average.
Opting for a custom design from a professional agency offers an added benefit: their teams can break the project scope into smaller, collaborative phases completed simultaneously. This approach ensures a seamless transition between stages and a cohesive final product, free of gaps or errors.
Also See: 20 Best Practices For Excellent Hotel Website Design: A Guide To Increase Revenue Effortlessly
Get Your Restaurant Online: The Top 5 Website Builders to Consider
In recent years, restaurant website builders have emerged as powerful and user-friendly tools for creating and managing restaurant websites. These platforms offer a variety of features and templates to help restaurant owners establish a strong online presence. Here are the top 5 restaurant website builders to consider in 2023:
01 WordPress + WP Restaurant Manager
WordPress is a versatile and widely used website builder that can be adapted for restaurant websites through the use of plugins like WP Restaurant Manager. This combination allows for extensive customization and functionality. With access to thousands of themes and the ability to add features such as menu management, online ordering, and reservations, WordPress offers a robust solution for restaurant websites. However, it may require more technical knowledge compared to other website builders on this list.
02 Squarespace
Squarespace is a renowned website builder known for its stunning templates and user-friendly interface. While not exclusively focused on restaurants, Squarespace provides a variety of templates and features tailored to the needs of the food industry. Users can showcase their menus, integrate online reservations through OpenTable, and even sell merchandise or gift cards. Squarespace also provides built-in SEO tools and analytics to monitor and optimize your website’s performance.
03 Wix Restaurants
Wix Restaurants is a popular website builder specifically designed for the food and beverage industry. It offers a range of templates and customization options, allowing users to create a visually appealing website that reflects their brand identity. Key features include menu management, online ordering, table reservation capabilities, and integrated payment processing. Wix also presents robust SEO tools and marketing features to help drive traffic to your website.
04 Toast
Toast is a comprehensive restaurant management platform that includes a website builder specifically designed for eateries. Its user-friendly interface allows for easy customization of your website, including menu displays, online ordering, and table reservations. Toast also provides a suite of tools for managing customer relationships, inventory, and staff. This platform is ideal for restaurants seeking an all-in-one solution for both their website and day-to-day operations.
05 Weebly + Square Online
Weebly is a simple and intuitive website builder that can be tailored to restaurant websites through its integration with Square Online. This combination offers a range of features, such as menu display, online ordering, and delivery options, as well as integration with popular reservation systems like OpenTable. Weebly also offers built-in marketing tools and SEO optimization to help drive traffic and increase online visibility.
In conclusion, the top 5 restaurant website builders offer a range of features and customization options to help restaurant owners create and manage their online presence effectively. Depending on your specific needs and technical expertise, each of these platforms can provide the tools necessary to build a successful restaurant website.
An Ultimate Recipe for Building a Restaurant Website
Building a great restaurant website is a delicate balance of standard and field-specific elements. While standard components, such as an About Us page and contact information, are essential, a successful restaurant website also incorporates marketing elements, such as special marketing campaigns, social media, or newsletter options.
To create a website that covers all the necessary ingredients, we have prepared a recipe that is easy to follow and ensures that every possible aspect is covered. With this recipe, you can build a restaurant website that is both functional and visually appealing, right from the start.
#Essential Features for Restaurant Websites
A successful restaurant website should offer a comprehensive and engaging user experience while attracting new visitors. To achieve this, certain standard features should be incorporated. Let’s explore them in detail:
- Contact Information: One of the most critical elements of a restaurant website is the contact information. It should include not only the phone number but also an email address and any additional contact points. Having all this information in one place on your homepage will improve your search engine rankings.
- Location: Providing clear and accurate information about your restaurant’s location is crucial. You can display the address using Google Maps or list it next to your phone number or email. If you have multiple locations, list them all at the ordering stage.
- Hours: Clearly stating your restaurant’s working hours, including any variations depending on the day, is essential for ensuring that customers are not disappointed when they visit. It is important to avoid any unpleasant surprises when they arrive to find that you are about to close.
- About Page: The about page serves a noble purpose — it allows customers to learn more about your restaurant, including your mission, values, and ethical code. This information increases trust and makes your brand stand out. The about page is a great way to establish a connection with customers before they even visit your restaurant.
- Menu: A menu is the cornerstone of any restaurant website since most people check out the food the place serves before going there. It is important to make the menu as user-friendly and responsive as possible. Using an HTML-embedded menu is better for SEO as it gets indexed properly. Updating the menu regularly is crucial.
- Reservation System: A reservation system is imperative for any restaurant website. Use a widget or a template that adds a reservation system or links you with a platform that does that. Ensure that the reservation button is visible and can be easily accessed quickly.
#Marketing & Promotion Aspects
Having a well-designed website is only half the battle for restaurants looking to attract and retain customers. To ensure that your website is successful, it’s important to implement additional elements and marketing strategies. Here are some points you can also consider:
- Enable SEO: Search engine optimization (SEO) is crucial to ensuring that your website is visible to potential customers. By collecting keywords and implementing them into the descriptions, meta titles, headings, and other text, you can increase the likelihood of your website being noticed by search engines.
- Understand the Target Audience: Knowing your target audience is essential to developing a website that is practical and engaging. By learning about what people want to see on your platform, how they use it, and the main pain points and calls to action that go unnoticed, you can create a website that meets the needs of your customers.
- Define Your Selling Point: Come up with something that makes your website unique, such as a special dish or a unique recipe. Offering something that other restaurants do not have will set you apart and attract customers.
- Arrange the Content: Plan out the content you want to put on your website, including standard restaurant features such as menus and photo galleries. Consider the style and tone you want to use, and ensure that the content is easy to navigate.
- Take Care of Branding: Ensure that your website aligns with your brand’s style and tone. A consistent visual language will give customers a fuller picture of your company and make the overall user experience seem seamless.
- Include Social Media Icons: Make it easy for customers to find and follow your social media accounts by placing icons on your website. Consider which platforms are most popular with your customers and focus on those.
- Create Your Blog: A blog is not essential to every restaurant website, but it can be a great tool for companies that are heavily involved in the local community or possess some kind of expertise on the matters. Blogs can be helpful in promoting any local events in which you’re involved, teasing some upcoming news, or simply showing your experience and sharing your food-related proficiency.
- Set up an Email Marketing Campaign: Use email marketing to promote your business and offer discounts and exclusive deals to subscribers. A sign-up button on your homepage can help increase subscriber flow and build customer loyalty.
- Include Testimonials: Include customer testimonials on your website or use widgets that display third-party reviews to help potential customers assess the quality of your service and make informed decisions.
- Feature Careers Page: Making a job offerings block on your website is vital for restaurants that are open to hiring. Sometimes, people visit restaurant websites when they’re looking for a job, and having a careers page allows them to contact you easily.
Designing a Tasty Restaurant Website: Tips and Tricks
Creating an effective, powerful, and beautiful restaurant website requires careful attention to detail and consistency with your business’s brand and identity. Whether you’re starting from scratch or redesigning an existing website, there are several key factors to consider. In this section, we’ll explore some insights to help you create a standout restaurant website that will attract and retain customers.
- Simplicity: Stick to the essentials – location, dishes, and images – and avoid overcrowding the content with long texts and complex navigational systems.
- Easily reachable menu: Make the menu button visible and easy to find not to frustrate potential customers who are looking for a menu.
- High-quality imagery: Images are vital for food services. Invest in professional photographs that convey the atmosphere of the restaurant, including pictures of the team and the venue.
- Color scheme: Choose a limited number of colors that align with your brand identity and visual language to create a consistent and appealing website.
- ADA accessibility: Ensure your website is accessible to everyone and compliant with the Americans with Disabilities Act.
The Essential Web Development Checklist for Restaurants
When developing a restaurant website, it’s important to follow a set of basic rules to ensure that the website is efficient and secure. Let’s look into some of the most crucial points:
- Choose a CMS: Choosing a content management system (CMS) is a critical step in designing a restaurant website, as it serves as the foundation for the whole site. Take time to research and test different CMS options to make the right choice for your business. WordPress is a popular choice due to its flexibility and functionality.
- Speed up the Website: Website load time is a critical factor in retaining visitors. Slow-loading websites can lead to a drop in sales and lower search engine rankings. Optimize images and reduce file sizes to speed up your website. Consider using browser caching and compression to reduce load times.
- Choose a Catchy Domain Name: Your domain name is a unique identifier for your restaurant business on the internet. Choose a short, snappy name that is consistent with your brand. If your restaurant name is taken, consider adding your location to the domain name.
- Choose a Hosting Plan: Hosting is necessary to store your website’s files and content and make it accessible to visitors. Choose a reliable and secure hosting provider, considering factors such as speed and price. Popular hosting providers include Bluehost, Nexcess, DreamHost, and HostGator.
- Set Up Email Security: A corporate email is necessary for restaurant websites to communicate with customers, suppliers, partners, and potential job candidates. Ensure maximum email security by using an email security service to prevent external attacks and vulnerabilities. Consider using email security tools such as Proofpoint Email Protection, TitanHQ SpamTitan, or Avanan.
10 Creative and Beautiful Restaurant Websites You’ll Love
A well-designed restaurant website can leave a lasting impression on potential customers, showcasing the brand’s identity and enticing visitors to dine in. Here are some of the best restaurant website examples that serve as an inspiration for creating a unique and engaging online presence for your own business.
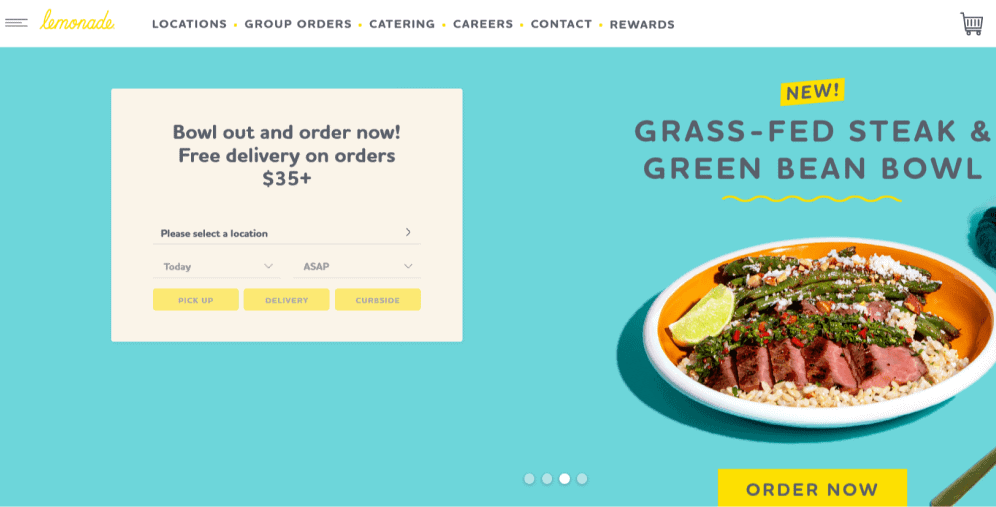
01 Lemonade
Lemonade is a US-based restaurant chain that serves seasonal California cuisine. Their website design reflects the unique character of the company – with bright colors, an easy-going vibe, and a chilling-in-a-sunshine theme across all pages. Together with the standard restaurant website features such as a menu, ordering, catering, and others, Lemonade offers a group order where you can set a date and a deadline and add the contact info of the people who will share the order with you. Besides that, Lemonade allows you to build your own dish and shows how many calories each of the dishes has.

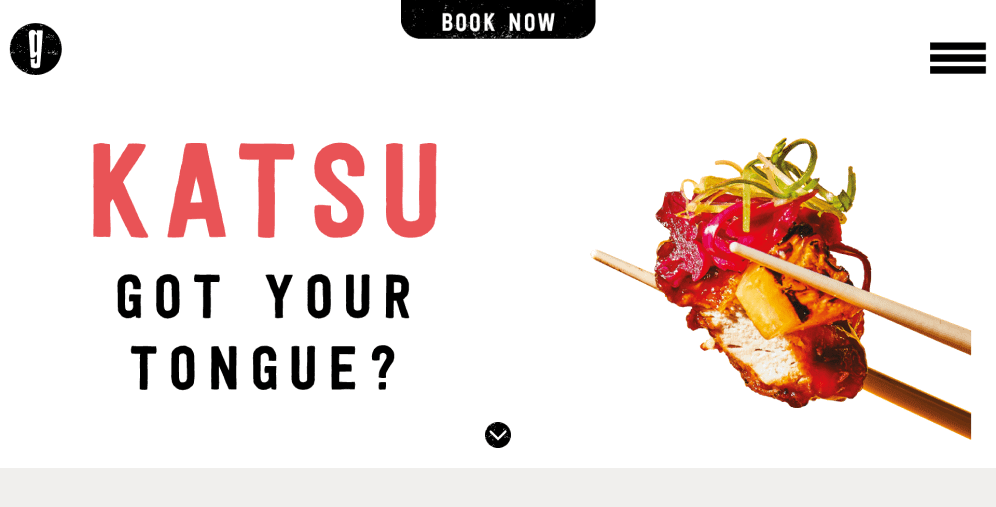
02 Giraffe
Giraffe has a super simple and transparent website. The main page has nothing but a hamburger menu icon, various links and CTAs, and a set of powerful images and illustrations. The user experience is as smooth as it gets – every button is clickable, the website is easy to navigate and search, and it’s impossible to get lost and not find what you’re looking for. Giraffe also offers booking and delivery services, has a really thorough menu with detailed descriptions, and a link to its mobile app download.

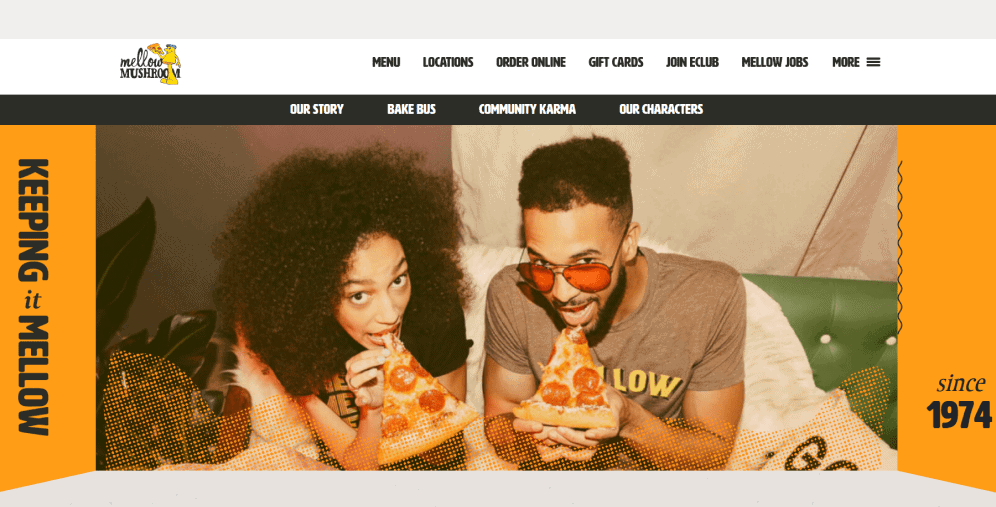
03 Mellow Mushroom
Atlanta-based restaurant with almost a 40-year history, Mellow Mushroom is a modern company with a fun and unpretentious attitude and their website echoes that. Having a pretty standard set of features like menu, locations list, ordering system, and others, Mellow Mushroom also has a few unique offerings, such as its own eClub, blog posts about food philosophy, and a detailed mission statement. The website is super entertaining and engaging to go through. There is a certain sense of community and all-togetherness that it emits when you read about their bake bus, the team, and the characters the company is represented by which only increases the appreciation of their dedication and hard work.

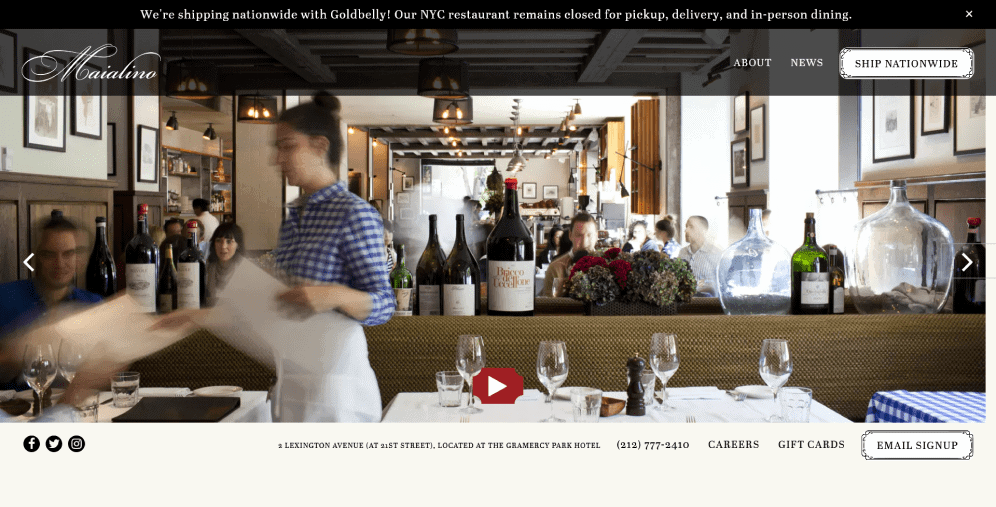
04 Maialino
Maialino’s website is an example of a classic restaurant website that doesn’t have a lot of unnecessary fuss. Its long-scrolling homepage features large background photos with CTAs and internal links on them. It has a certain amount of delicacy and simplicity about it. There isn’t a lot of text (barely any), and most CTAs and buttons lead to external sources, for example, Google Maps, Maialino’s social media accounts, and its Goldbelly page. All that adds to the warm and welcoming atmosphere that the restaurant radiates.

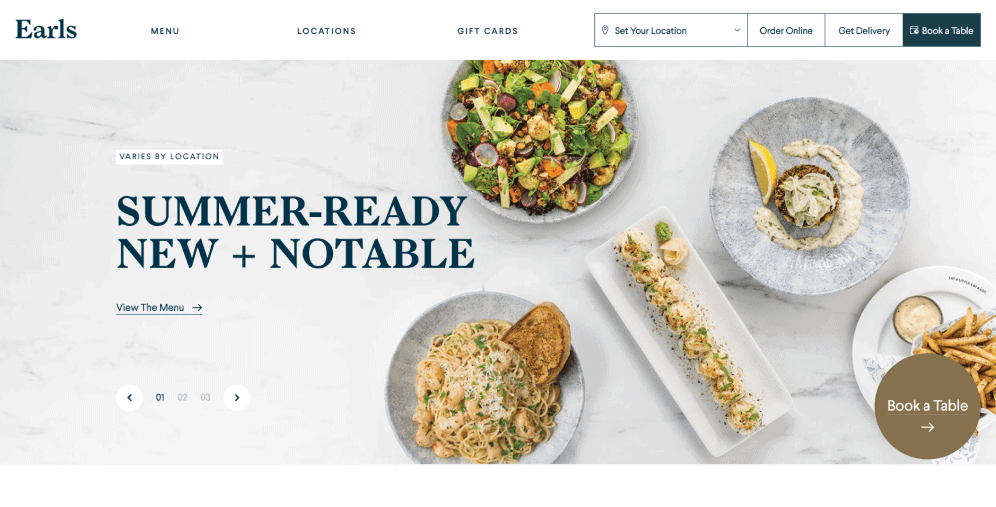
05 Earls
Simple, minimalist, and striking – that is Earls website in a nutshell. There aren’t a lot of descriptions and text blocks, but the user interface is so intuitive that you don’t even need them. You can glide through pages, soaking in the atmosphere that the restaurant website oozes, learning everything you need to know about the place. A huge amount of white space and contrasting colors of the CTAs urge you to click the buttons. The company also issued a special safety/COVID-19 statement on the priority of the health of their visitors. If you don’t fall in love with the company after visiting this website, then nothing will ever make you.

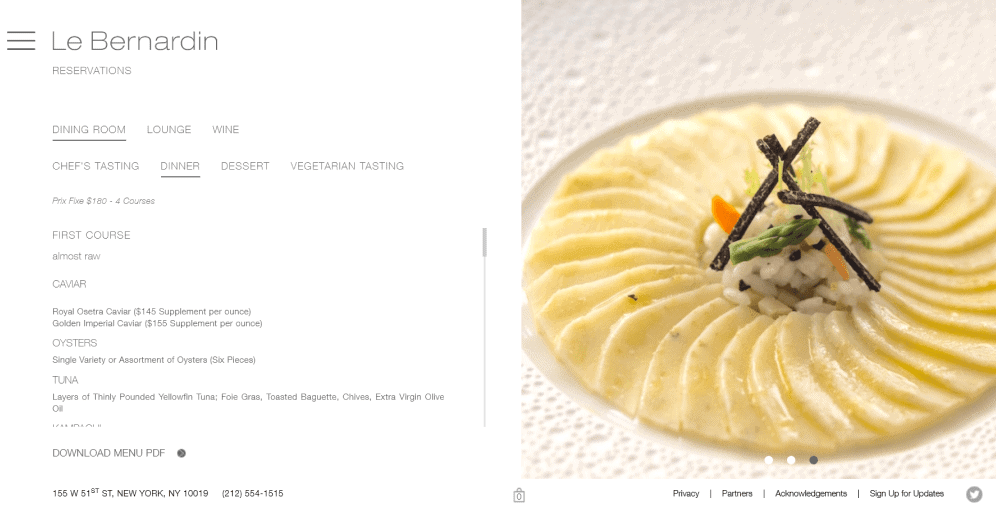
06 Le Bernardin
A fancier and more high-end option on the list, Le Bernardin is a seafood restaurant in New York that is among the best 1,000 restaurants in the world. Its website is a one-page platform with a set of stunning photos and meticulously planned out blocks of info. To hide all the “noise” and clutter, the website has a hamburger menu button where you can find all additional pages. The photos of co-owners, chefs, and other team members establish trust and confidence in the quality of service.

07 Girl & The Goat
One of our personal favorites from the bunch, Girl & The Goat seems very simple and almost unassuming. But when you go through the website and see how thorough it is without being obtrusive, you realize how great and user-friendly the website is. Unlike other restaurant websites, the Girl & The Goat has a sitemap and a gallery where you can see how the place looks from the inside. The cute goat logo is an extension of the company’s brand presence and name, which is a great way to entertain the visitors and make the website more animated and personable.

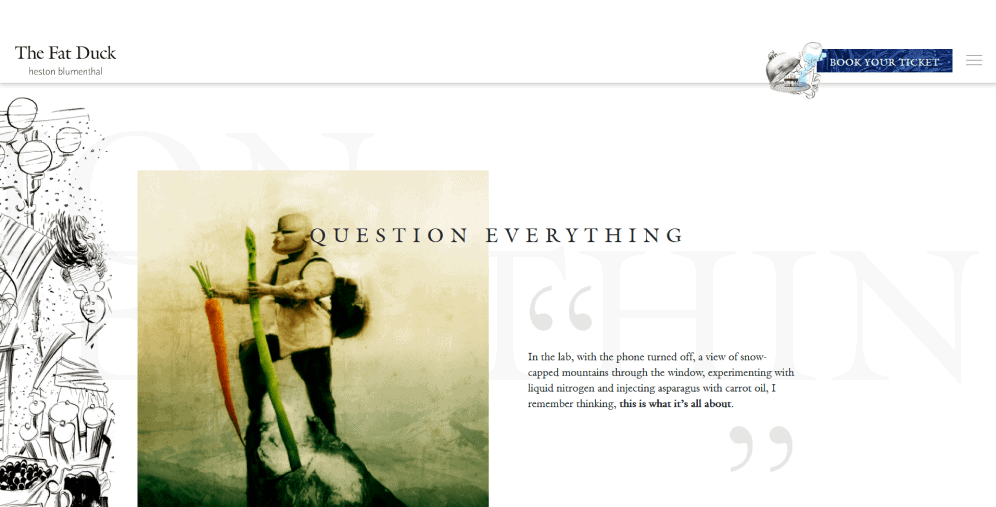
08 The Fat Duck
The most creative and on-the-verge eccentric website on the list, The Fat Duck possesses the same amount of innovation and kookiness the restaurant itself has (check out the most famous dishes served by their chef). You wouldn’t expect less from that place – Alice in the Wonderland theme, sketched-out animations, magnifying glass, a “question everything” slogan – it is nothing short of extraordinary and fascinating. Even if you don’t end up going there, all the small details on the website and the place itself are going to make a lasting impression. The Fat Duck website is a great example of how interactivity and even a little bit of artistry will easily make you stand out.

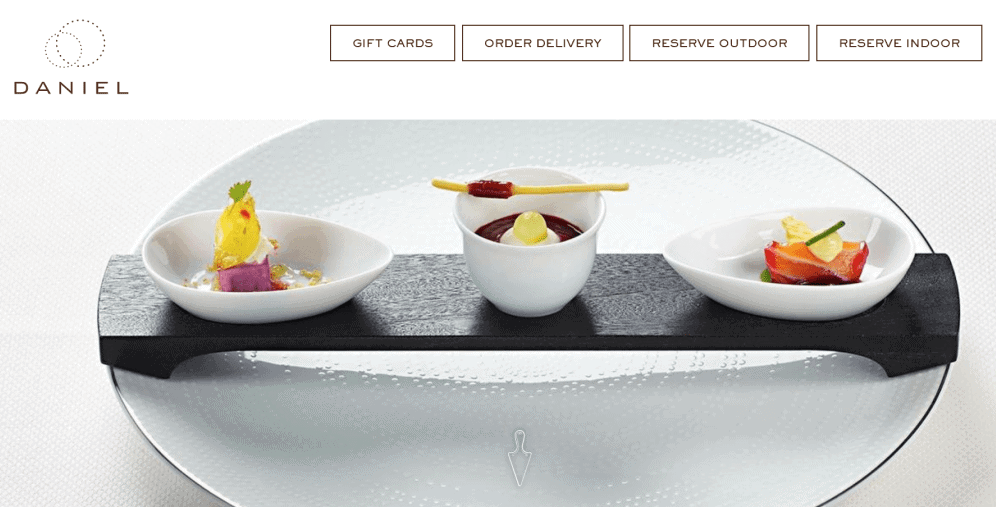
09 Daniel
Daniel restaurant in New York gives off an elegant and high-class feel – and its website is exactly the same. Sleek and refined style makes the user experience almost intimate as if you’re getting to know the place inside out – and bright and colorful photos of dining spaces help with that as well. Like many restaurant websites, Daniel’s has a hamburger menu button to avoid mess, disorder, and confusion. Unlike most restaurant websites, this one shows prices for certain dishes and even beverages.

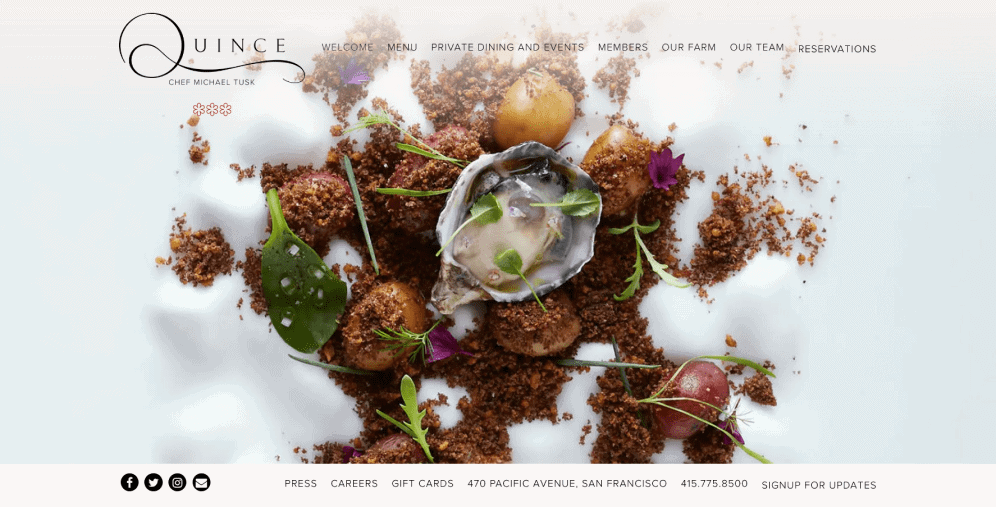
10 Quince Restaurant
Following the common theme of all restaurant websites – simplicity and minimalism – Quince Restaurant has a strong tie to the farm business that supplies the place with the products, highlighting how important it is to provide customers with fresh and carefully selected vegetables. The website isn’t picture- or text-heavy and, in general, it never overdoes anything, which adds up to its elegance and charm. You can’t help but be enthralled by the place, especially considering how serious it is about its mission and values and organic-oriented approach.

On a Final Note
Creating a restaurant website involves adhering to specific guidelines and employing the right tools. Essential features such as a menu, ordering and delivery system, clear navigation, high-quality imagery, and a clutter-free design are crucial.
The design of a restaurant website doesn’t have to be overly sophisticated or unattainably chic. With a myriad of unique restaurants, each with its distinctive ambiance, the real challenge lies in conveying that essence while prioritizing user-friendliness and SEO optimization. Customers appreciate establishments that take care of their positive experience, and websites should reflect that commitment.
If you’re still seeking inspiration for restaurant website design or curious about the cost, feel free to contact us. Our team will provide the information and guidance you need in no time.




