Outline:
It’s difficult to imagine any modern business operating without a corporate website in 2023. A website is essential for providing users with information about your company’s activities, contact details, and credibility. Furthermore, websites now serve as an information hub and a crucial marketing component, making it critical to make them engaging and visually appealing to increase your customer base.
However, designing a website can be challenging, especially if you are unsure of the necessary steps and whether you can do it yourself or need to hire a third party. Additionally, choosing the appropriate website type for your specific business needs can be challenging, and designing a website from scratch requires a detailed plan.
In this article, we will draw on our extensive experience on how to design a website from scratch and provide you with a comprehensive website design guide. So, without further ado, let’s dive right in!
How to Design a Website: A Complete Guide
Designing a website can seem like a daunting task, but with the right approach, it can be a fun and rewarding experience. In this guide, we will take you through the essential steps of designing a website.
Step 1: Define Your Website’s Purpose and Goals
When starting out, it’s critical to define your platform’s goals and strategy. This entails determining your brand style, identifying your competitive advantages, and determining your target audience. Without this knowledge, the end product will be unsatisfactory. Your website will not convey your specific message effectively, attract the attention you desire, or promote your unique selling proposition. Your potential customers will not view you as a reliable partner if they see you are unsure about your mission.
After you have established your purpose and strategy, consider what type of website you require. Do you need an e-commerce platform, a blog, a portfolio website, or a simple contact page? Ultimately, the overall look and feel of your website will be determined by how well you have defined your goals, determined the type of content you want to publish, and established the character of your platform. It is critical to pay close attention to these aspects since they will help you create a website that effectively represents your brand and attracts your target audience.
Step 2: The Art of Writing a Winning Request for Proposal
Once you have completed all the preparatory work, it is time to engage professionals to assist you with the rest. Writing a thorough and detailed Request for Proposal (RFP) is an excellent way to accomplish this, as it will specify the scope of work required for your concept and serve as a foundation for future negotiations.
The web design agency you choose will review your requirements and assess the possible contribution they can make to the project. Together, you will establish a schedule, choose management tools to monitor progress, and gather information about the audience and user behavior.
The key to a successful project is a clear understanding between the parties and mutual support, and this phase is mostly about establishing a trusting relationship with a third party. Ensure that your RFP and subsequent cooperation process provide them with comprehensive information about your objectives. This will aid in the development of a website that accurately reflects your brand and appeals to your target audience.
Step 3: Choosing Content Management System
A CMS is a valuable tool for managing and modifying website content by organizing information into specific blocks. There are numerous options and website builders available, including WordPress, Squarespace, Shopify, Joomla, and others.
One of the main advantages of using a CMS is its affordability and usability, which enables you to create a website without engaging a third-party web design agency. WordPress and Squarespace, for example, are highly accessible and user-friendly, with a wealth of online guides and instructions available.
However, their customization capabilities are limited, which may make it difficult for your website to stand out among similar websites. This option might work for startups looking to expand their digital presence, but it may not be suitable for companies with a strong brand personality.
If you choose to hire a professional development and design team, they will take care of everything for you. They know how to design a website to meet all your requirements and needs.
Also, you can hire an agency to create a 100% customized solution for you. They will guide you through the entire process, offering expert advice on web design and sharing insights. This option may be more expensive, but it is the only choice if your requirements are specific or demand a sophisticated solution.
Step 4: Conducting Effective UX Research
At this stage of the process, it is critical to determine what type of content you want to incorporate into your website and how you plan to do so. To accomplish this, it is beneficial to stay up to date with the latest trends in UI/UX and design. Digital design is a dynamic and diverse field, making it simple to get lost in trends. To maintain your sanity and achieve a website that reflects your business personality, conduct thorough research and select elements and blocks that you want to include on your website.
You are not required to have all the content ready and completed. Instead, you should develop an idea of how the content will be presented and distributed across the website. Will you use stock images or custom illustrations? What type of design do you prefer? How do you want users to navigate the website? How will the information be structured? These functional issues will determine the website’s appearance.
Once you have answered all these questions, it is time to examine your potential or current competitors’ platforms and determine what you are drawn to in terms of appearance and structure. If you have hired an agency or freelancers, work with them to discuss your preferences and adjust the architecture of your future website until you are fully satisfied.
In addition to the overall structure, it is time to consider how you will promote your website by incorporating SEO tools and mechanisms into the content before launching. Compile a list of keywords that may be appropriate for your website, which will be prominent on the most visible parts of your future website to boost your Google ranking. Consider descriptions, metadata, alt texts for future imagery, visual and structural hierarchy – all of which will enhance your SEO-friendliness and accessibility, making you more visible and searchable online.
Step 5: Mapping Out Your Website
Before starting work on the website, a page layout is required. The content should be organized in a manner that allows for the creation of comprehensible and readable blocks and pages that are interlinked and connected. Wireframes serve as maps for your website, specifying the location of images, how text is spread across the page, and where CTA buttons are located.
Creating low-fidelity mockups simplifies the design process, so it is important to attend to this task and work on at least the most significant pages. At this point, you should also determine the number of pages required. Don’t worry, you can always add more after the foundational blocks are established.
The most important pages on a website are:
- Homepage – as the first thing visitors see when they access your website, the homepage plays a critical role in encouraging users to stay on the website. It should be as clear, engaging, and appealing as possible and include important information about your company, such as brand attributes for better recognition and consistency.
- Product/service pages – the core of the website, product, or service pages present data that assists users in deciding whether to engage with your company or not. They should be comprehensive, including product descriptions and high-resolution photos, animations, or videos.
- About page and testimonials – when users are satisfied with the product or service descriptions, they look for proof that you are a reliable company with a history and a pool of satisfied customers. This can be provided via the standard About Us page and testimonials, either in the form of a separate page or a simple block with reviews within other pages.
- Contact page – how will users engage with you if they don’t have your contact information? Ensure that the phone number, full postal address, email address, and links to social media accounts are included.
Once these essential wireframes are completed, you can outline the entire sitemap, which can serve as a checklist for the design process’s subsequent stages.
Step 6: Creating a Custom Look for Your Website
With low-fidelity mockups completed, it’s time to move on to the high-fidelity design, which is the process of fleshing out your website. By the end of this stage, you will have a clear picture of how your website will appear to your customers.
The critical point to remember here is to adhere to your brand voice. Your website is not a separate entity; it is an extension of your company and a vital aspect of your corporate identity. For example, the corporate websites we designed for Club for Growth or Garrison completely reflect the vision of the companies, their goals, and visual character. This is what we aim for at this stage.
So, how do you achieve this? We have discussed this in detail in our article on web design, which you can check out here. The fundamental rule is this: every element should serve only one purpose, which is to guide users through the pages and direct them towards CTAs and buttons that you want them to click (not only on the footer but across the entire platform). Colors should complement each other, fonts should be readable, non-static elements should be used to attract attention, scroll effects should be unobtrusive and functional, and images should be eye-catching and representative of your company to promote better brand recognition.
The best way to achieve this is to stick to a minimalist design. If done correctly, it can be quite distinct and noticeable, and it won’t irritate users, which is one of the primary reasons they leave websites immediately. It is essential to have clear navigation and preferably a fixed menu (one that stays at the top of the page as users scroll through it) — no matter how great your web design is, if it’s not UX friendly, it won’t be effective.
Another crucial factor to consider is mobile optimization: statistics reveal that mobile traffic accounts for 60.67% of global website traffic, and it cannot be ignored. This means not just making the screen smaller, but also adjusting the content to fit the page, shrinking the navigation menu, using longer pages, and focusing on interactivity and ease of clicking. You can read more about mobile-first design in our article here.
Pay special attention to your homepage: it forms the first impression of your website and your company for visitors, and it attracts the majority of traffic. Thus, the chances of users going through other pages solely depend on how well your homepage is designed.
Step 7: Developing Your Dream Website
During this phase, the development team takes over and utilizes suitable approaches, frameworks, and tools to create the website. It is crucial to determine the launch deadline before starting the development phase. The developers incorporate all the static design elements, and then add interactive features like animations, videos, live chats, and pop-ups, as well as fleshing out the pages outlined in previous steps. The development team also works on the back end and front end of the website.
One crucial aspect to pay special attention to during the development phase is search engine optimization (SEO), which increases the website’s chances of ranking highly in search engines. To achieve this, the code should be clear, valid, and functioning correctly. It is important to work extensively on SEO during this phase to avoid fixing numerous bugs later, which could cause the website to lose customers and conversions. The development phase is complete when data migration is done and load and overall performance speed are optimized.
If the development phase sounds complicated, do not worry. Professional developers will guide you through the process, so you won’t have to be bothered about it. However, if you have any questions about web development, frameworks, technologies, languages, and CRMs, contact us. We love answering questions and are always happy to help.
Step 8: Testing
Now that the development phase is complete, it’s time to test the website on various platforms and browsers to ensure that its performance is consistent across all of them. Even though you may have already done some background research on user behavior and the types of platforms and operating systems they prefer, it’s crucial to expand the range of access possibilities to attract more potential customers.
Test your website on Windows, Mac, iOS, and Android platforms, and make sure it functions identically on all available browsers. Don’t forget to test it on mobile phones since they account for a significant portion of overall website traffic. By doing so, you will ensure all users have the same experience, regardless of their preferred platform or device.
Step 9: Ready, Set, Launch
Once testing is complete and you’re sure that everything is working smoothly, it’s time to launch your website. Get feedback from every member of your team, or even conduct a user survey, or go through a UX checklist to see if there’s anything you’re missing.
Remember that you only get one chance to make a first impression, so it’s essential to be meticulous and attentive to detail. Don’t panic if something goes wrong, because it invariably does. Keep track of any minor setbacks or bugs and fix them promptly. You can use analytics tools such as Google Analytics to obtain data on conversion, bounce and retention rates, page views, and other behavioral metrics. This data will help you fine-tune your website’s performance and tailor it to the needs of your clients.
Step 10: Ongoing Maintenance and Support
If you think that your website is finished once it is launched, think again – the journey has just begun. Maintaining, updating, improving, and analyzing your website are ongoing and never-ending tasks that are crucial to keeping your platform afloat. During the operation, your website may encounter issues, your conversion rate may drop, your live chat may get filled with angry messages, and you may feel like moving to Alaska to hone your fishing skills.
But don’t worry, because it’s all part of the process. A website is a complex digital ecosystem, and it’s normal for some issues to arise. Most agencies offer support and maintenance services even after they finish with the main scope of work for the project. They know the product inside out, so it won’t take up too much of your time. However, it’s important to keep an eye on your website’s performance and address any issues that arise. Some bugs can be predictable, and it’s important to stay ahead of them.
In the end, you have a fully operational website at your disposal that will help you turn your most eccentric business ideas into reality! So, don’t hesitate to invest time and resources into maintaining and improving your website — it’s an investment that will pay off in the long run.

Other Useful Tips for Effective Website Designing
Are you ready for even more insights on how to design a website or put the finishing touches on your platform? We’ve got a few more tips for you.
Firstly, be mindful of experimentation. While creativity is important, avoid garish designs that might confuse or overwhelm viewers. Instead, aim for a unique but simple design that effectively showcases your brand.
Next, use engaging and personable imagery, such as photos of real people, to increase visitor engagement and build trust. And don’t forget to use visual cues like arrows and CTAs to help guide viewers through your platform.
As for writing, keep it short and simple. Break up long paragraphs and leave some details to the imagination, but also make sure to provide answers to all the important questions that users may have. Consider creating an FAQ section or adding “question-answer” blocks to relevant pages.
By following these tips, you can ensure that your website not only looks great but also effectively communicates your brand message and meets the needs of your audience.
On a Final Note
Designing a complex thing like a website can be intimidating, but fear not! With a professional team and a thorough guide like this, the process becomes manageable. By following these rules, regularly checking in with competitors, keeping up with trends, and being consistent with branding, success is within reach. And if you have any worries or questions, don’t hesitate to contact us for assistance.
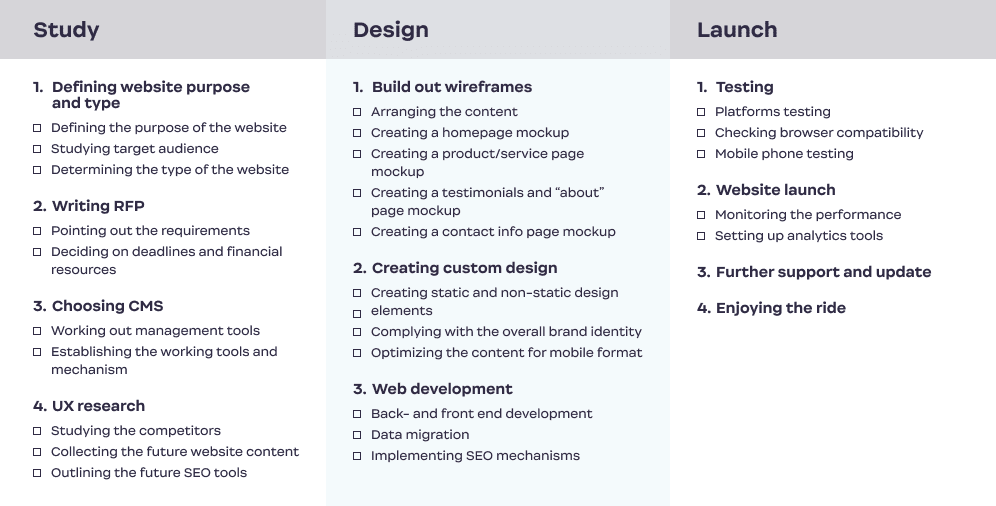
To ensure that you don’t forget anything along the arduous design journey, we’ve created a checklist on how to design a website for your convenience. With this guide and checklist, designing a website can be a rewarding and fulfilling experience, leading to increased brand recognition and greater success for your business.




